Ripple Goals
Ripple Goals is a fun and exciting goal achievement app that helps you achieve goals, find like-minded people, and share your journey with the world!
Role:
Co-Founder & Lead Designer
Co-Founder & Product Manager:
Jesse S
Engineering:
Shao X
Tools:
Sketch, Flinto for Mac, Usability Hub


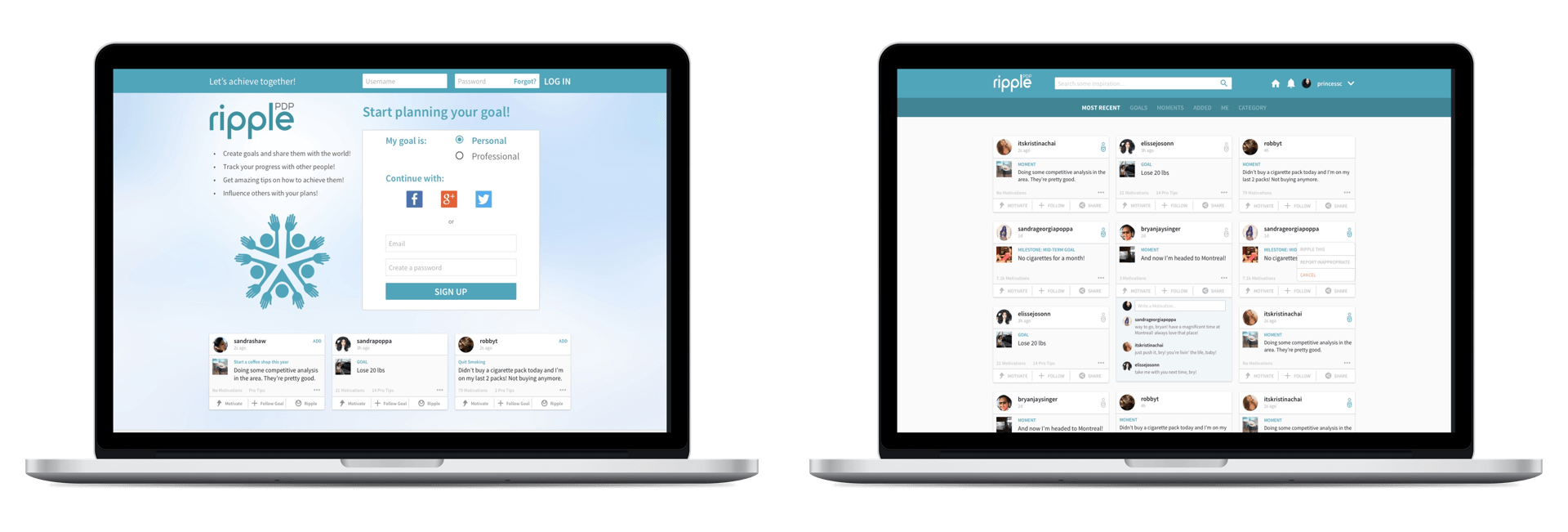
The original Ripple Personal Development Platform
History
I worked on the original Ripple web app as a side project for my friend, Jesse. He wanted to develop a personal development platform for his sales and operations team for the company he works for and asked my help. After a few months of design and development, he launched it for his company where it is still privately used to this day.
He wanted a version to release to public that is simpler and casual - not sales and business focused. Having previously worked for a social network, I pitched him the idea of a goal-oriented social network.

My good friend/co-founder Jesse and I
The Opportunity
After the launch of the original Ripple, my friend and co-founder Jesse noticed that most of his employees had similar goals and sharing them brought more motivation and progress.
Seeing this behavior working well in a business environment, we decided to create Ripple as a casual social platform to achieve goals together with your friends and other like-minded people.
Hypothesis
We believe that by sharing common goals with other like-minded individuals will make positive progress in achieving them. We will do this by having an app where people create and join common goals, sharing their progress through photos and videos.
We will know this to be successful when we see a mass adoption of our product through a significant number of registrations, goals created, joined, achieved as well as content posted.
Discovery
Jesse and I spent an entire week together in San Francisco to explore and plan our backlog and first few releases.
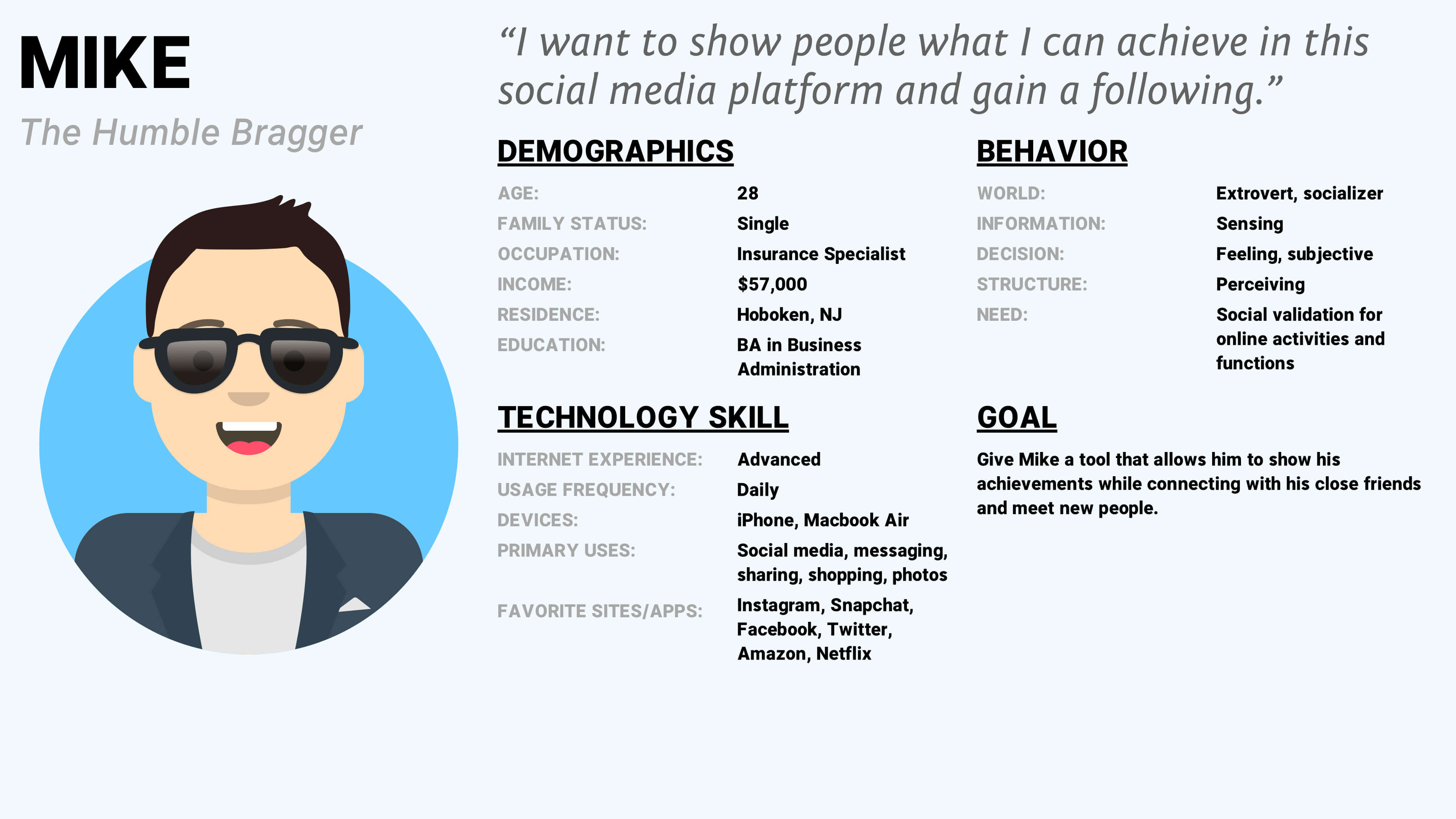
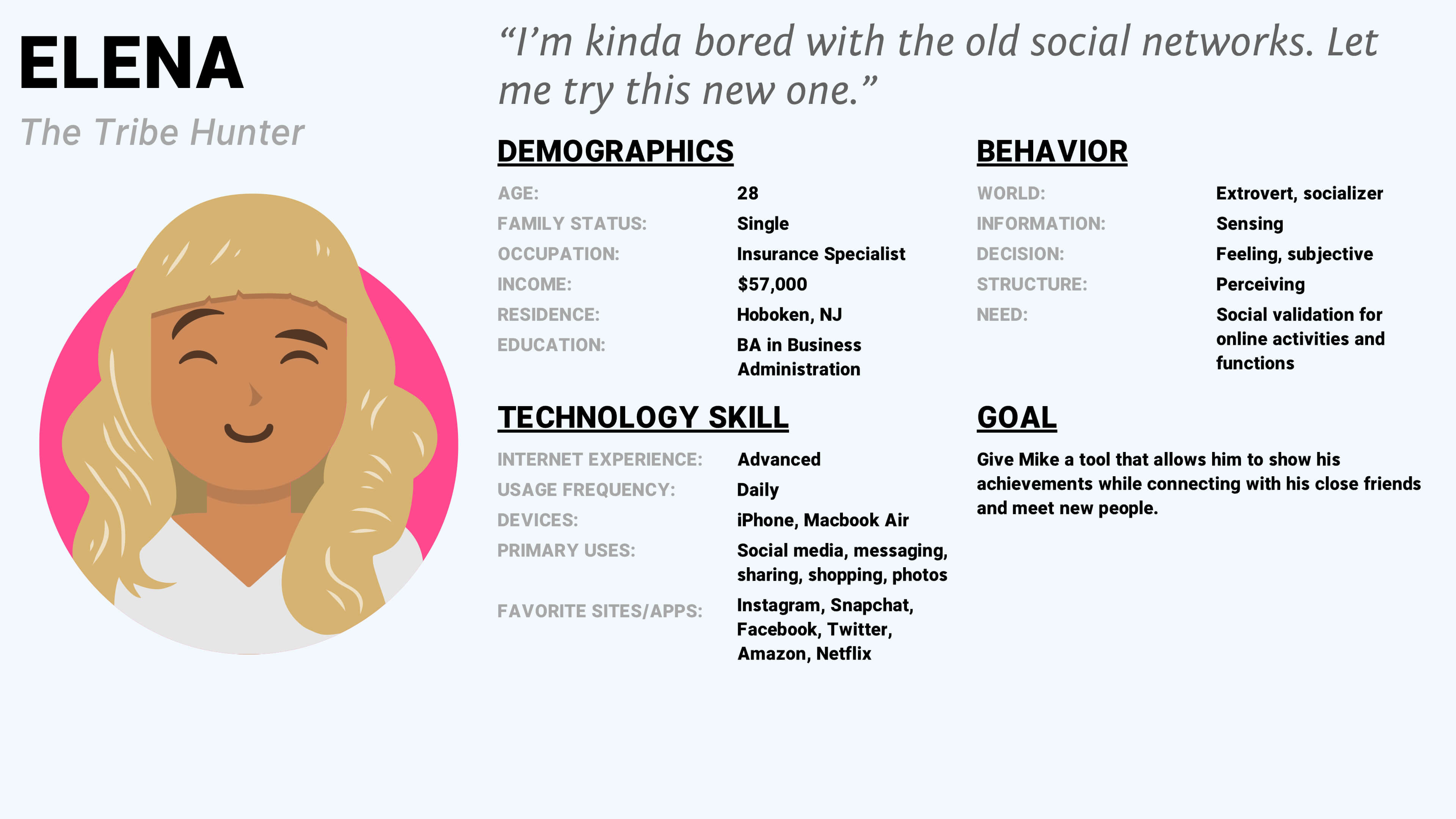
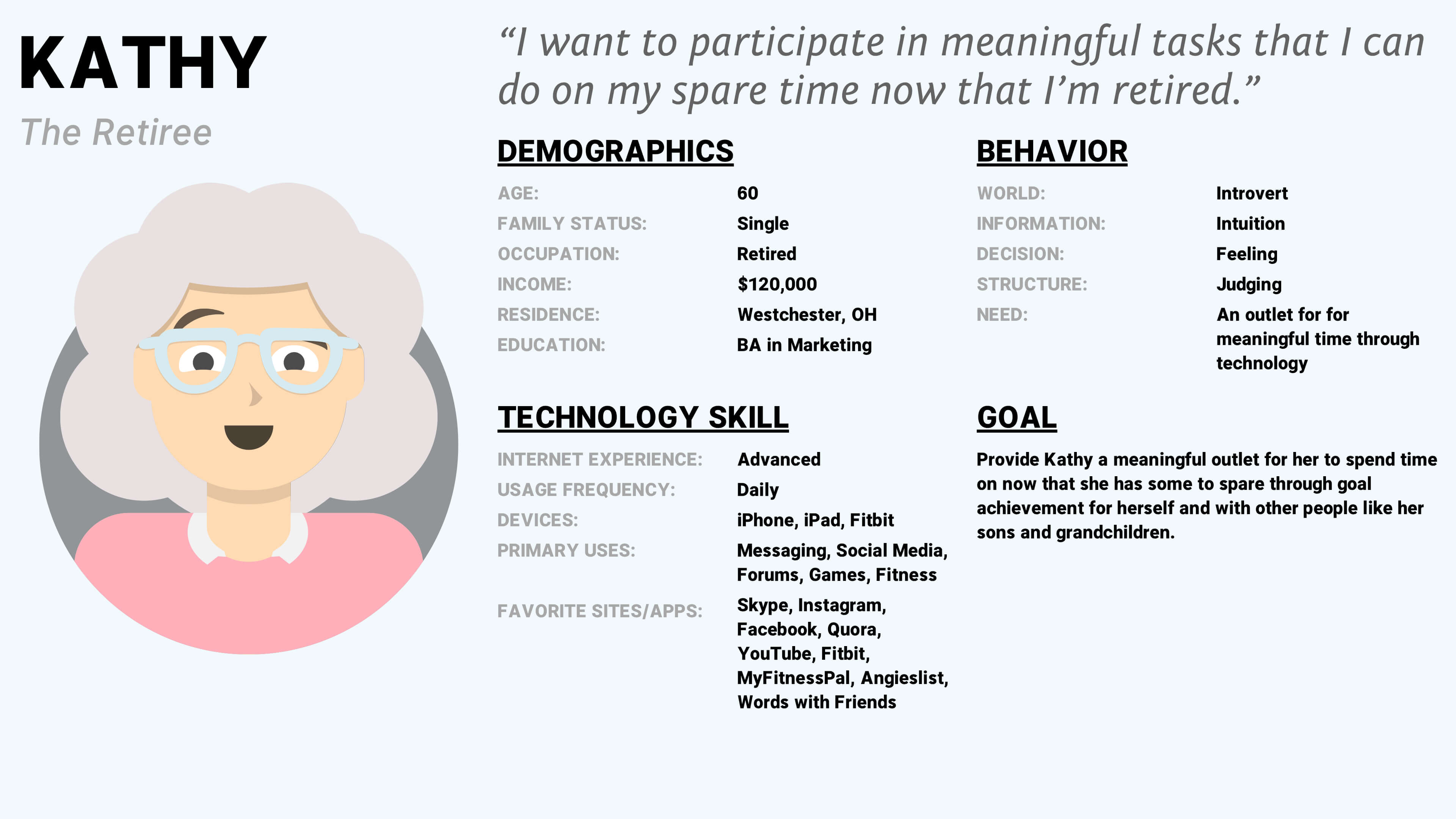
Personas
We created the following personas to help guide us in our different use cases.
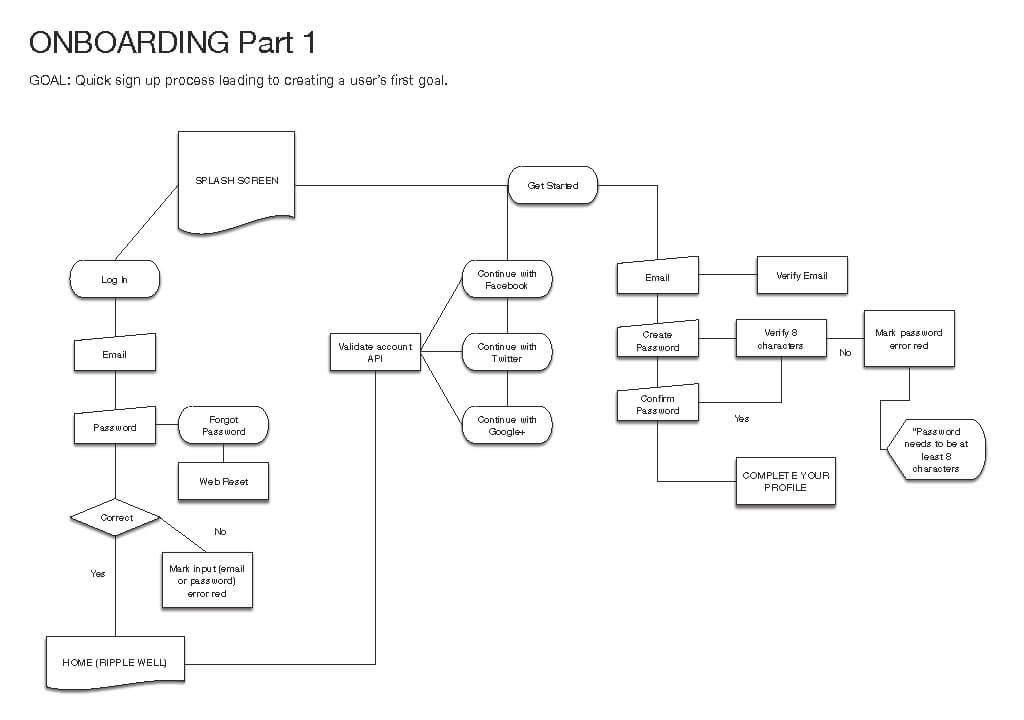
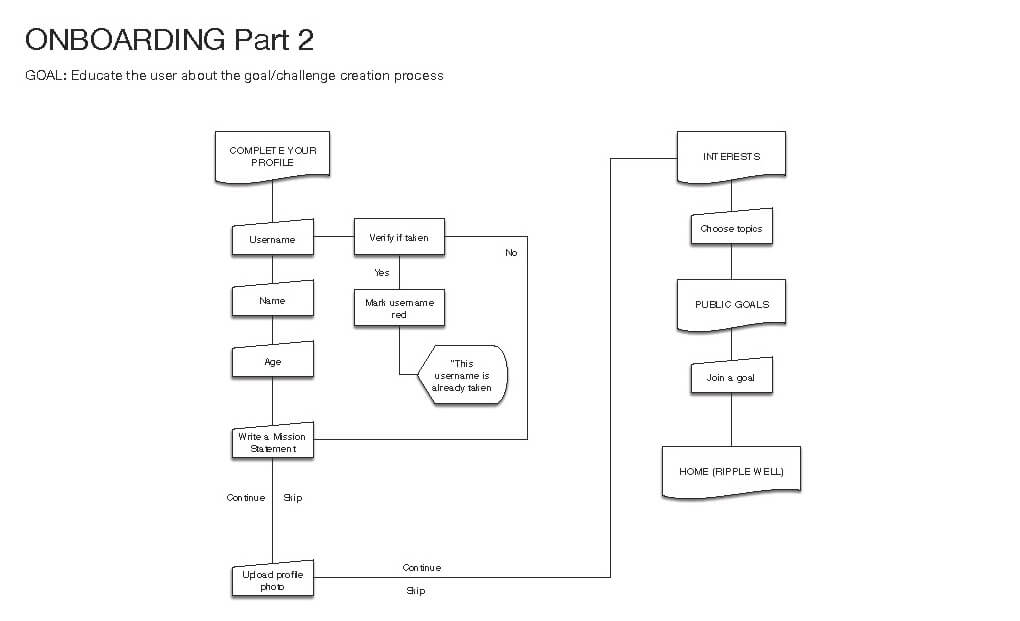
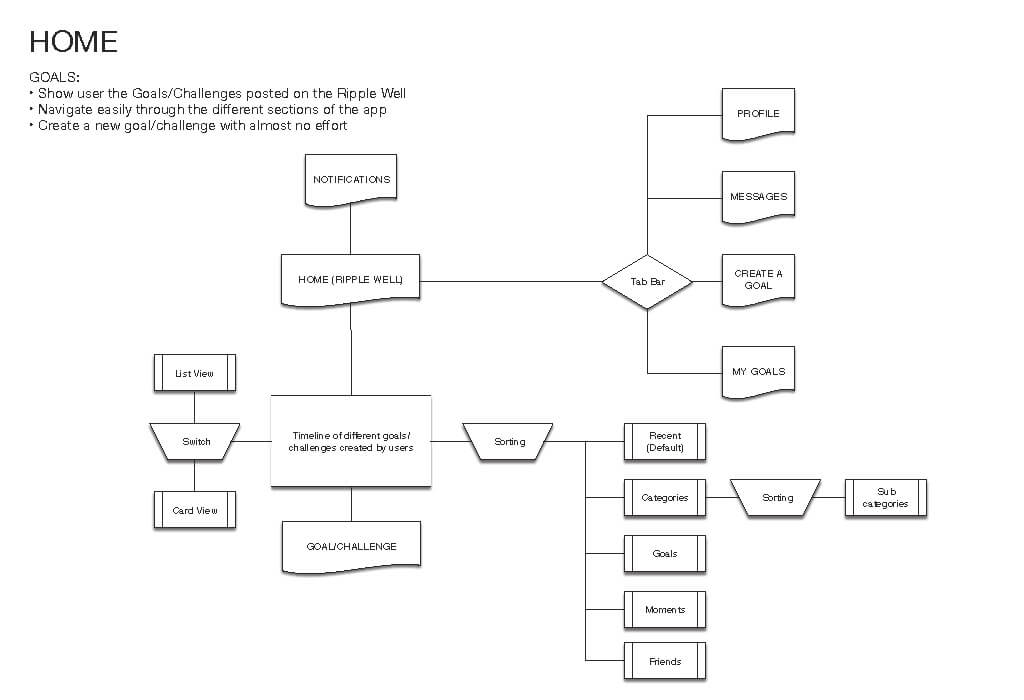
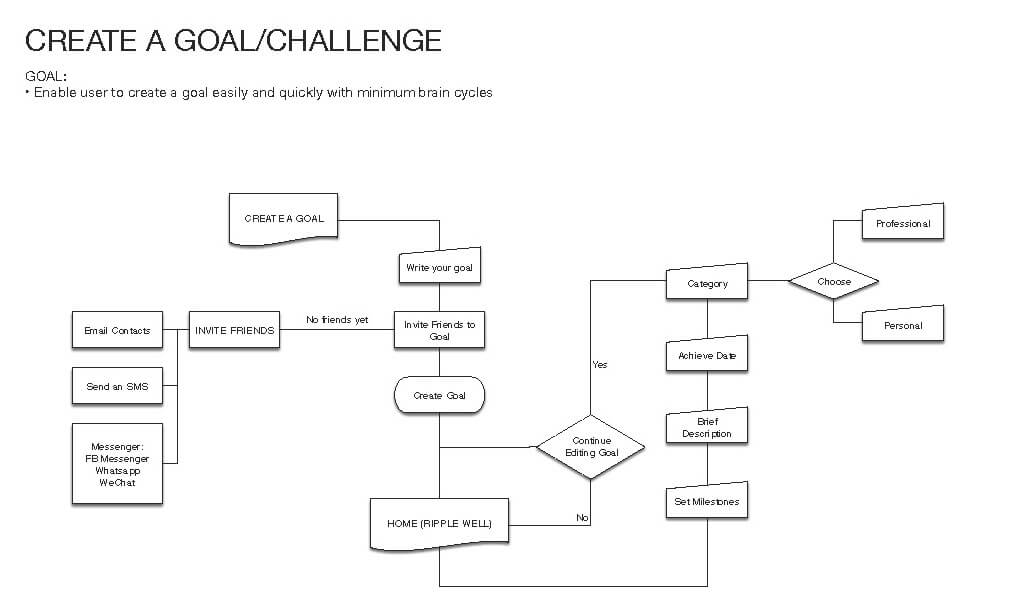
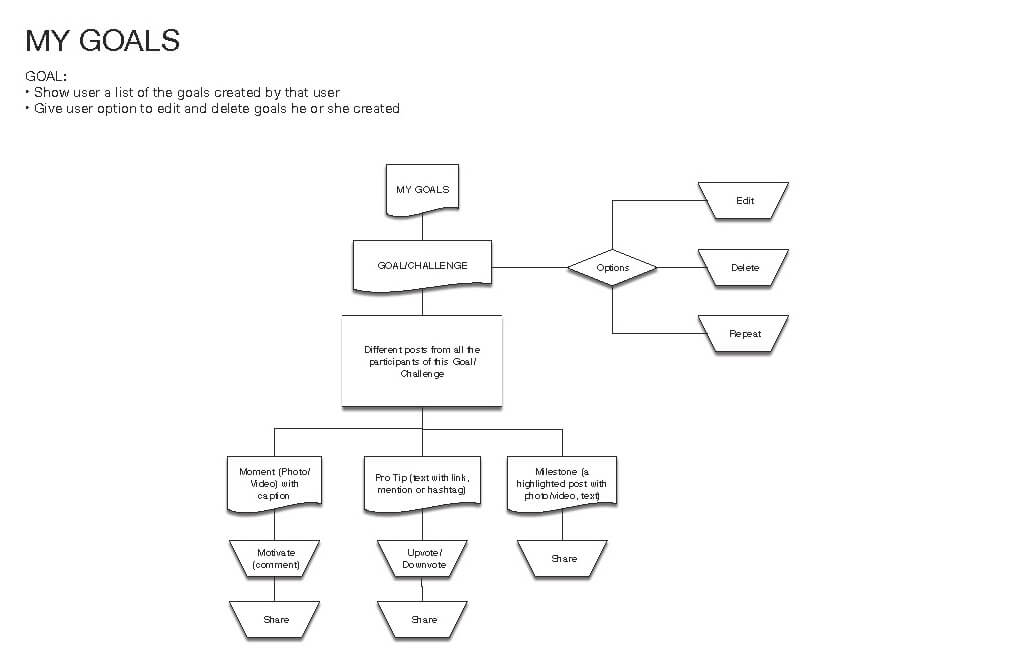
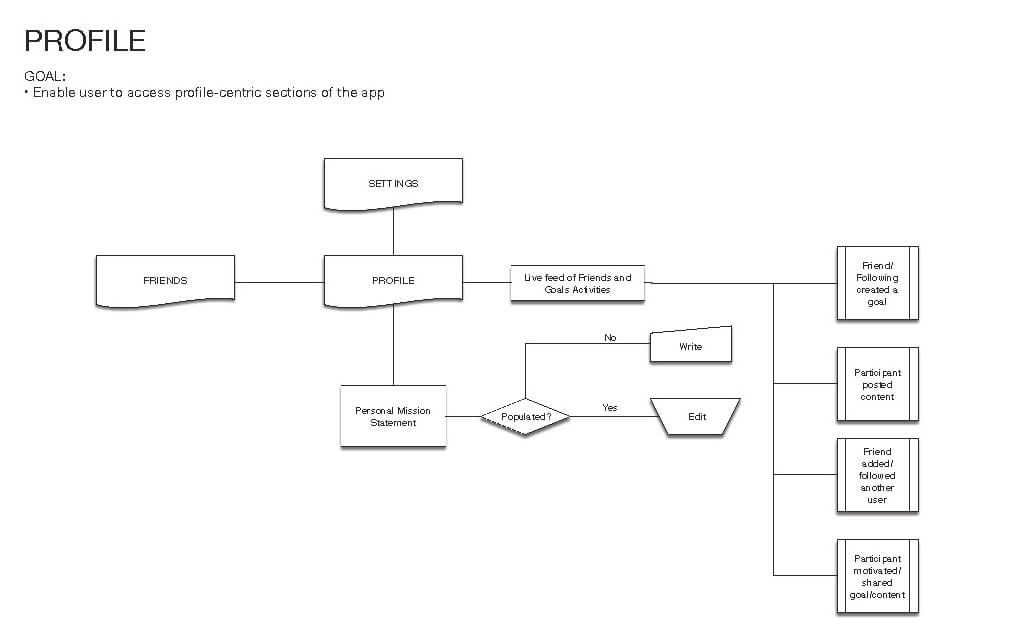
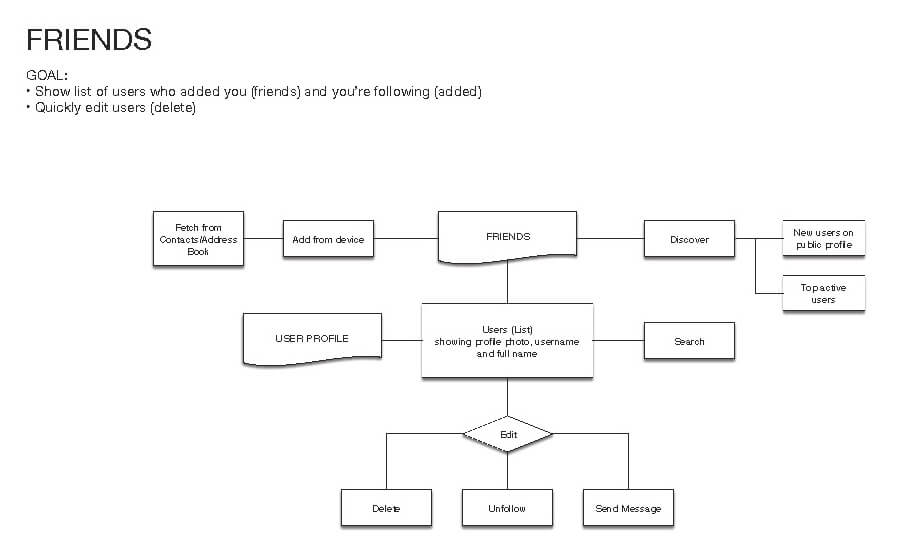
User Flows
We then mapped out the different key functional areas for the first release to help me create my design backlog.
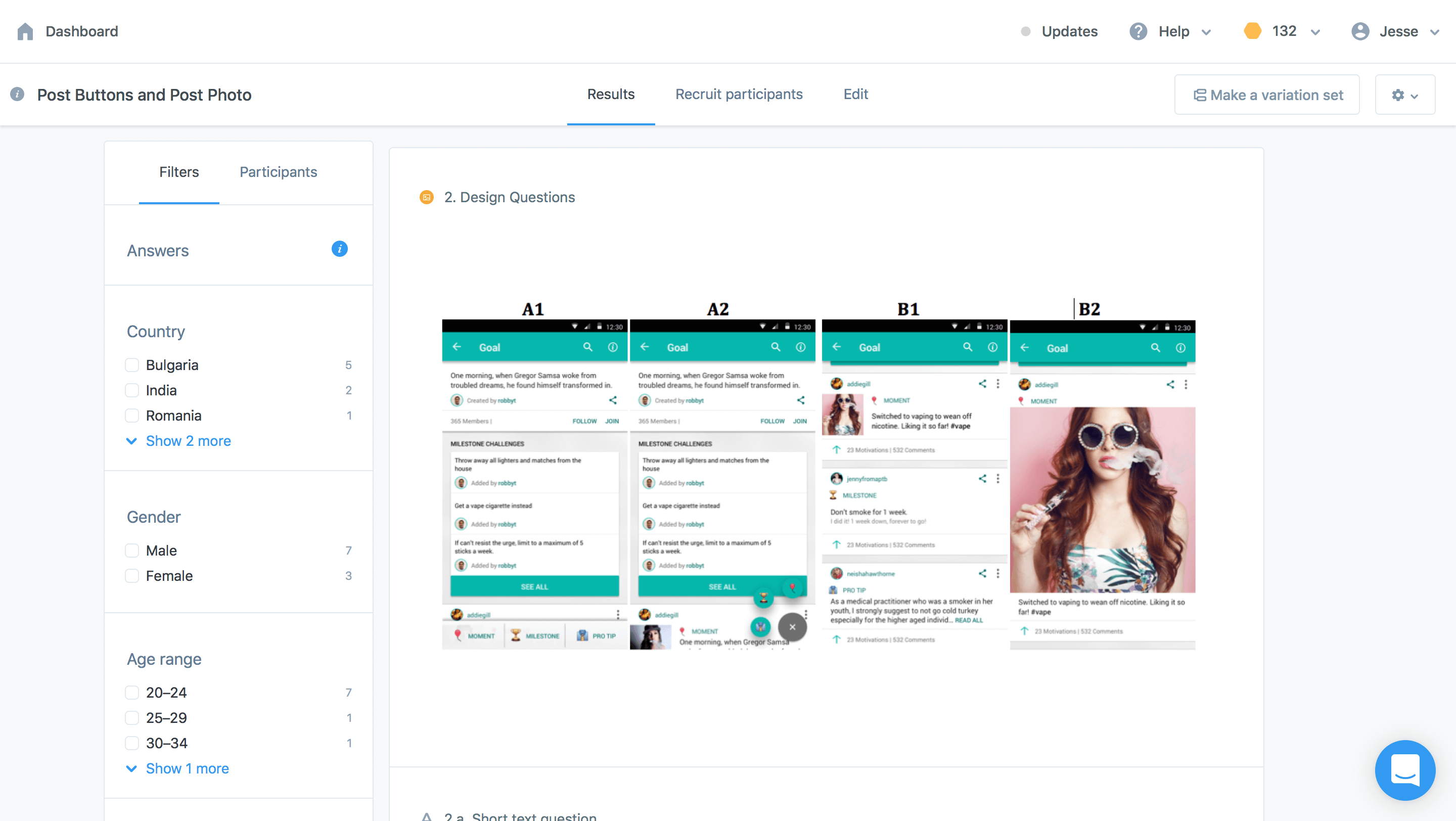
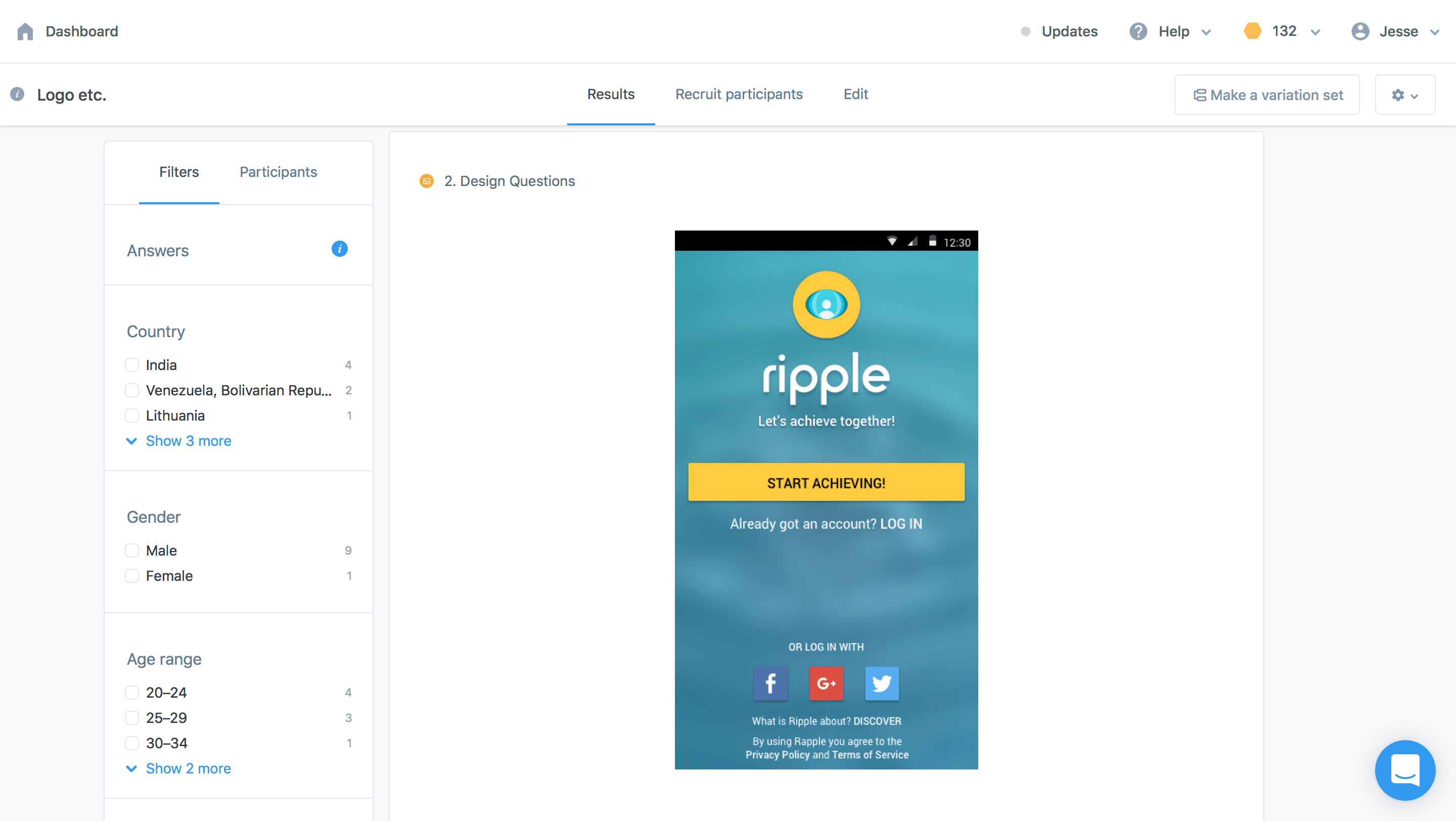
Concept Testing
I pieced together a few concepts for a few key screens to gather feedback. We used Usability Hub to get some solid quantitative data on the design direction and concept.


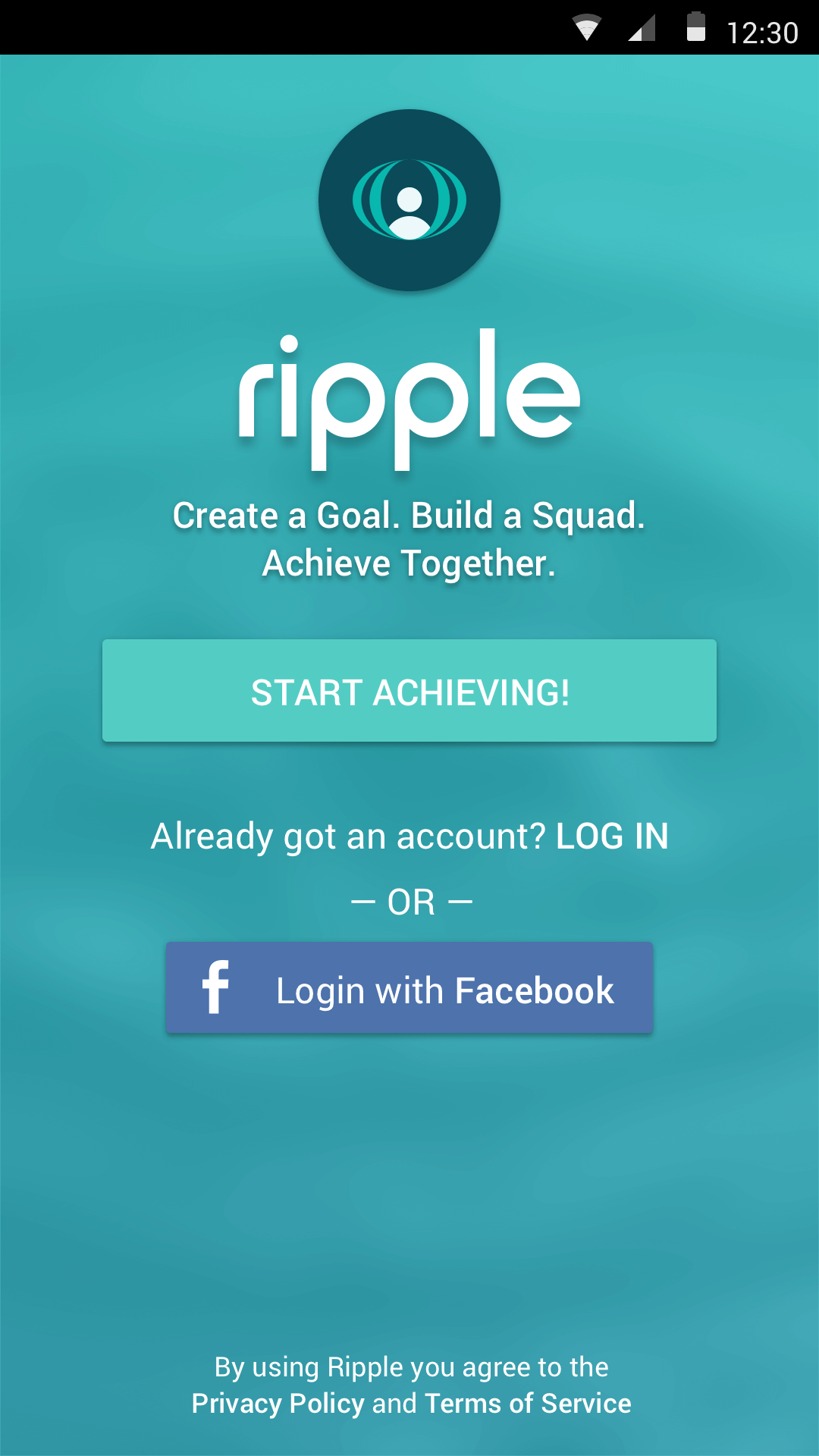
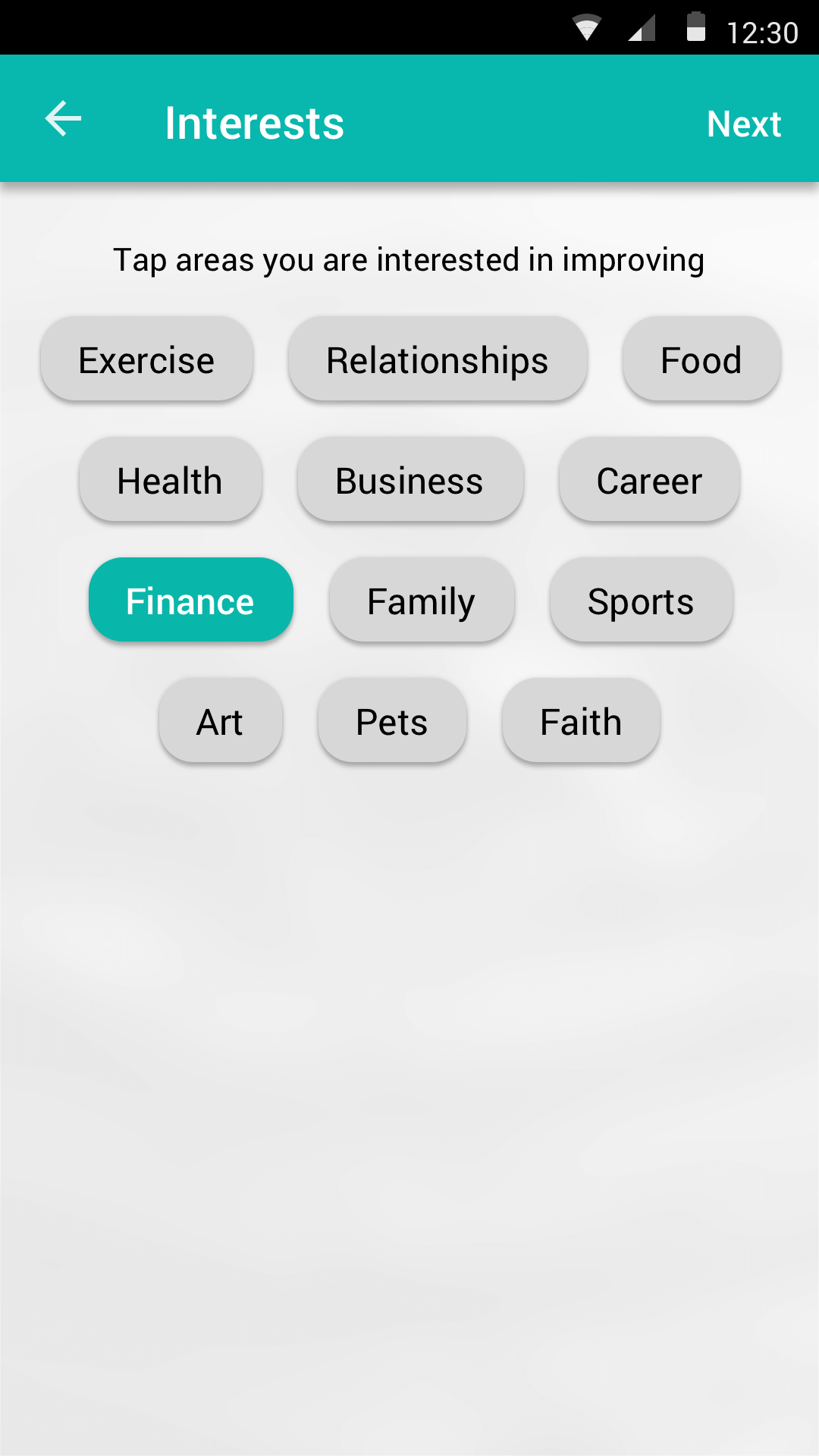
First Release: Android
We decided to release an Android version first. Using Material Design, I was comfortable in rapidly coming up with mockups using UI kits. Our amazing developer also had more experience with Android and makes sense in easily connecting to our back-end in Firebase.
Hence, the very first version of Ripple Goals app was designed and developed.
A Sudden Change
An advise from our angel investor made us shift to cancel Android development and instead prioritize in releasing an iOS app instead since we're initially testing the in the United States.
Pivot to iOS
After months of design and development, we finally released the iOS version to the public. Jesse and I planned on growth and acquisition buying several ad placements on Google and the App Store.
We ran several sprints from iOS version 1 to 1.3 over the course of 1 year. All 3 of us have fulltime jobs so we did our best to plan our sprints based on our spare time and availability. We were also working on 2 different continents and time zones.
I recreated an iOS version of our latest release in Figma but is still incomplete
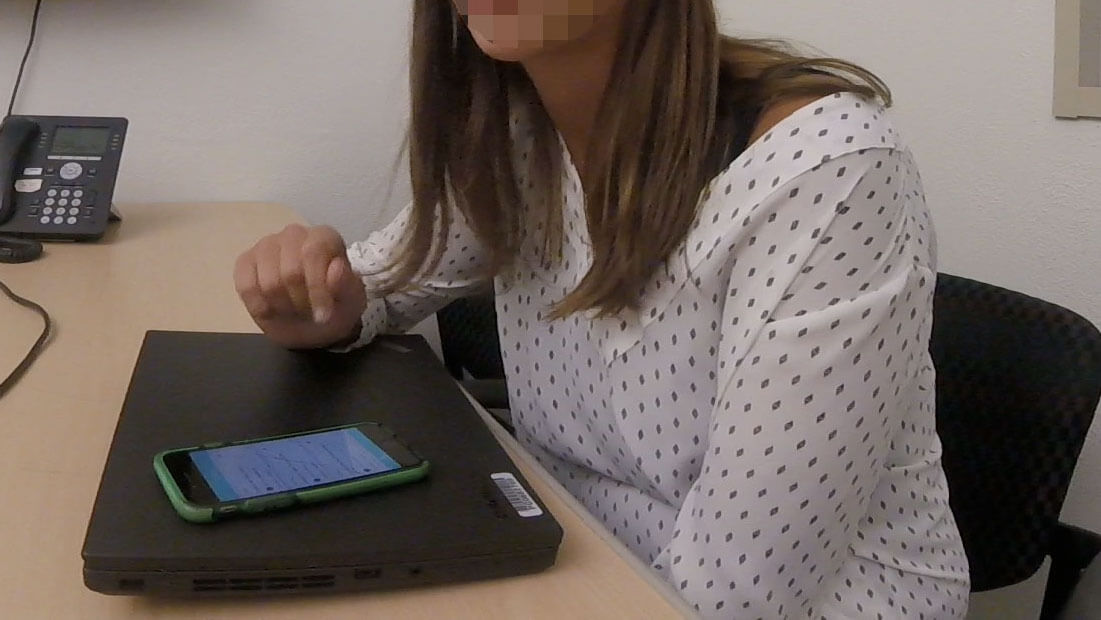
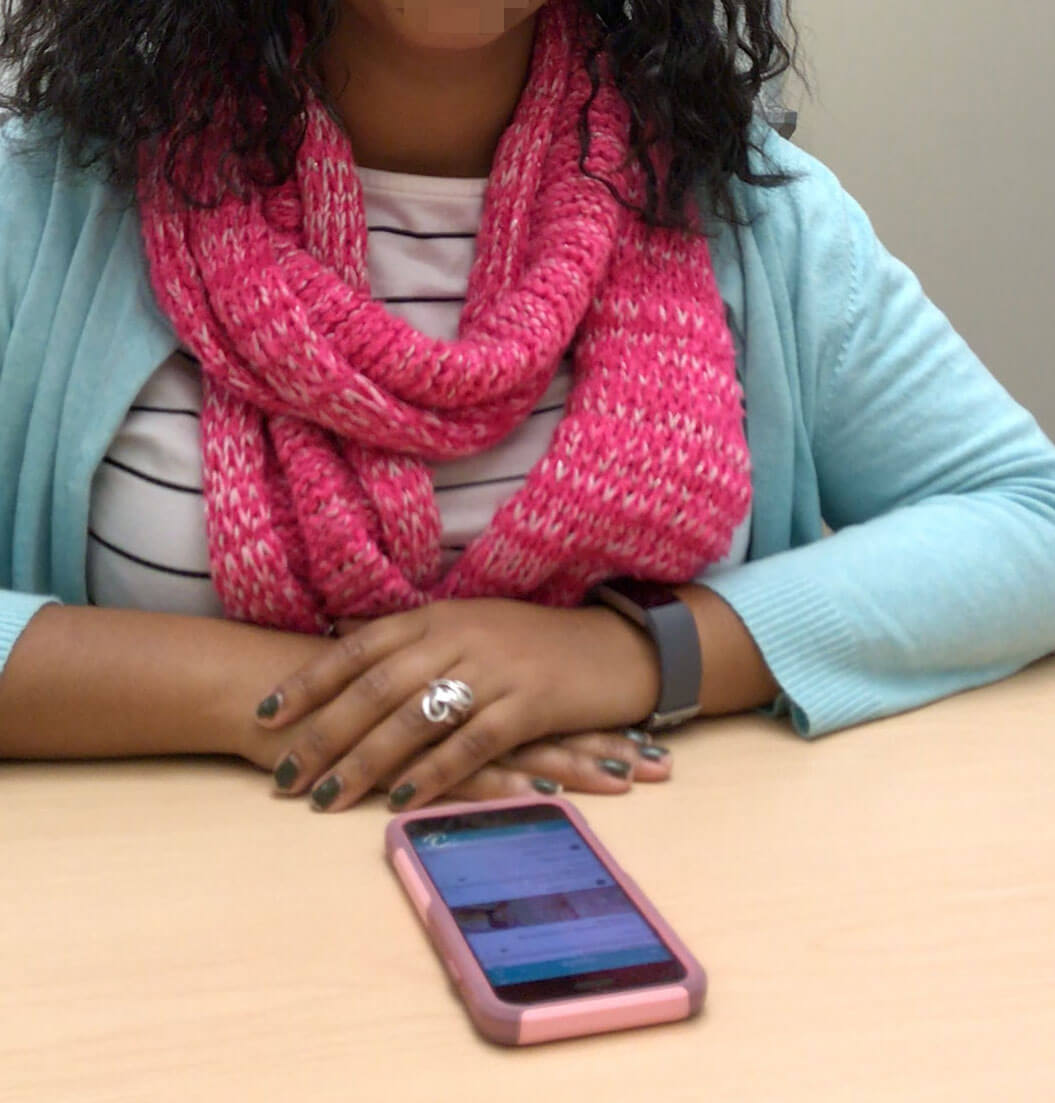
User Testing
We ran some user tests to gather some qualitative data and validated some features. Most were pretty well received but we discovered that the concept of Goals relates to difficulty to our younger target users.


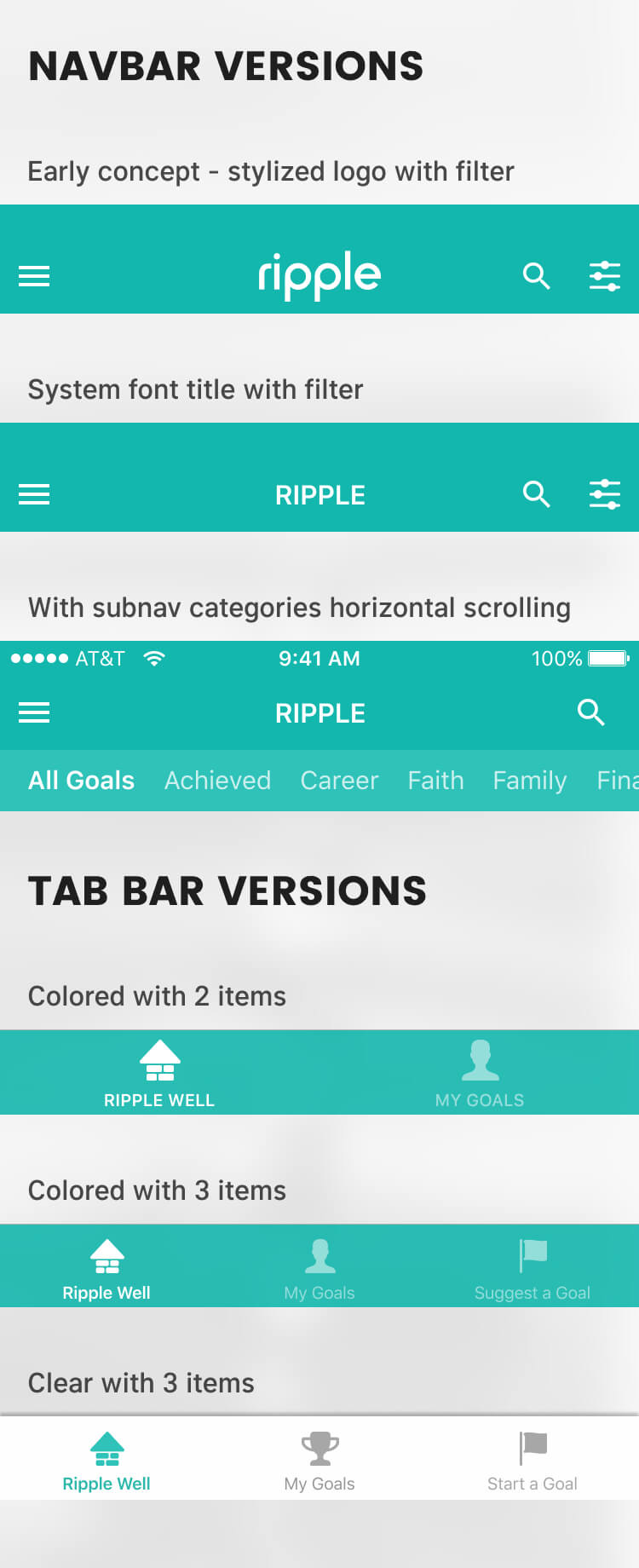
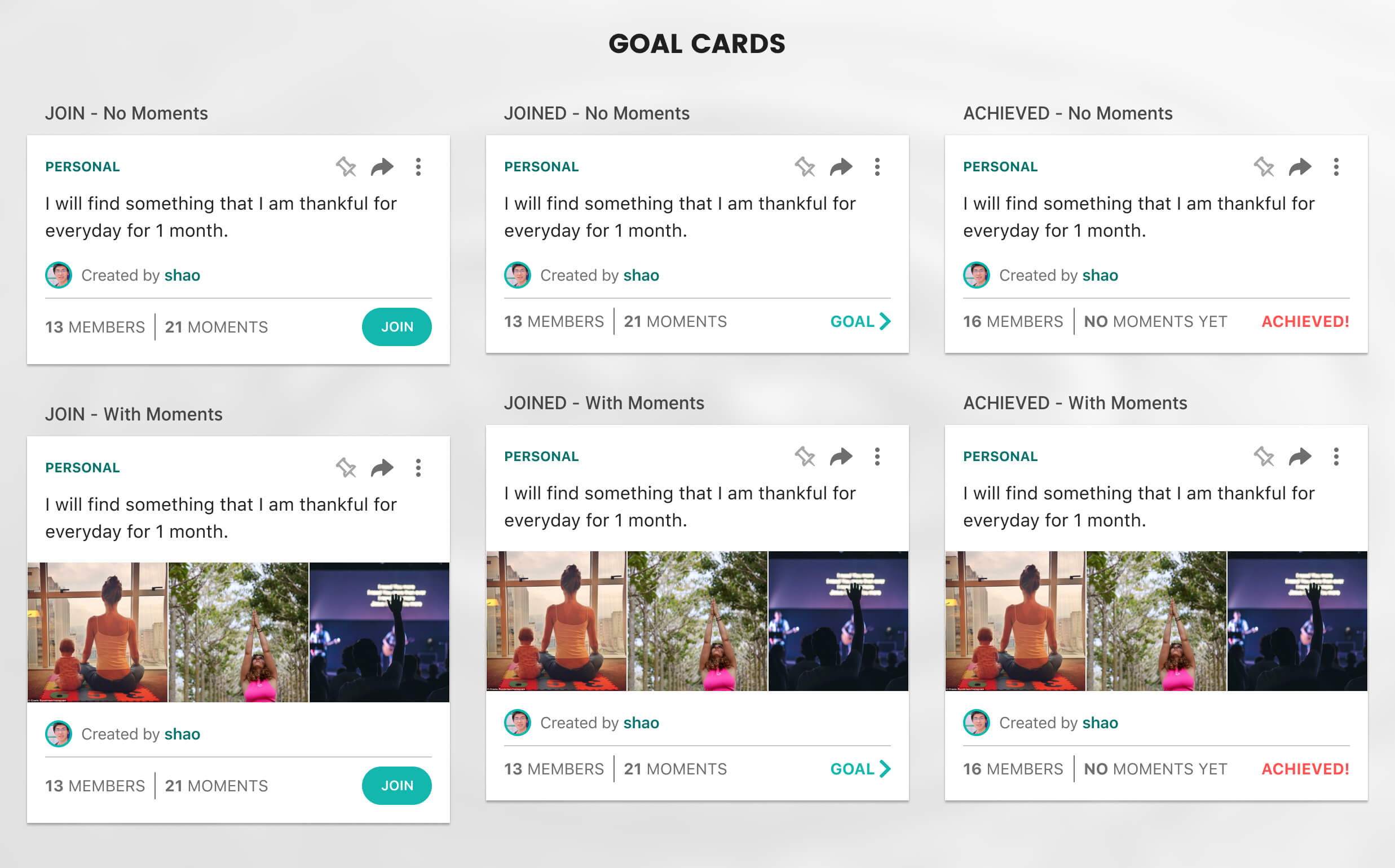
Visual Design
Here are a few visual design work that was done.

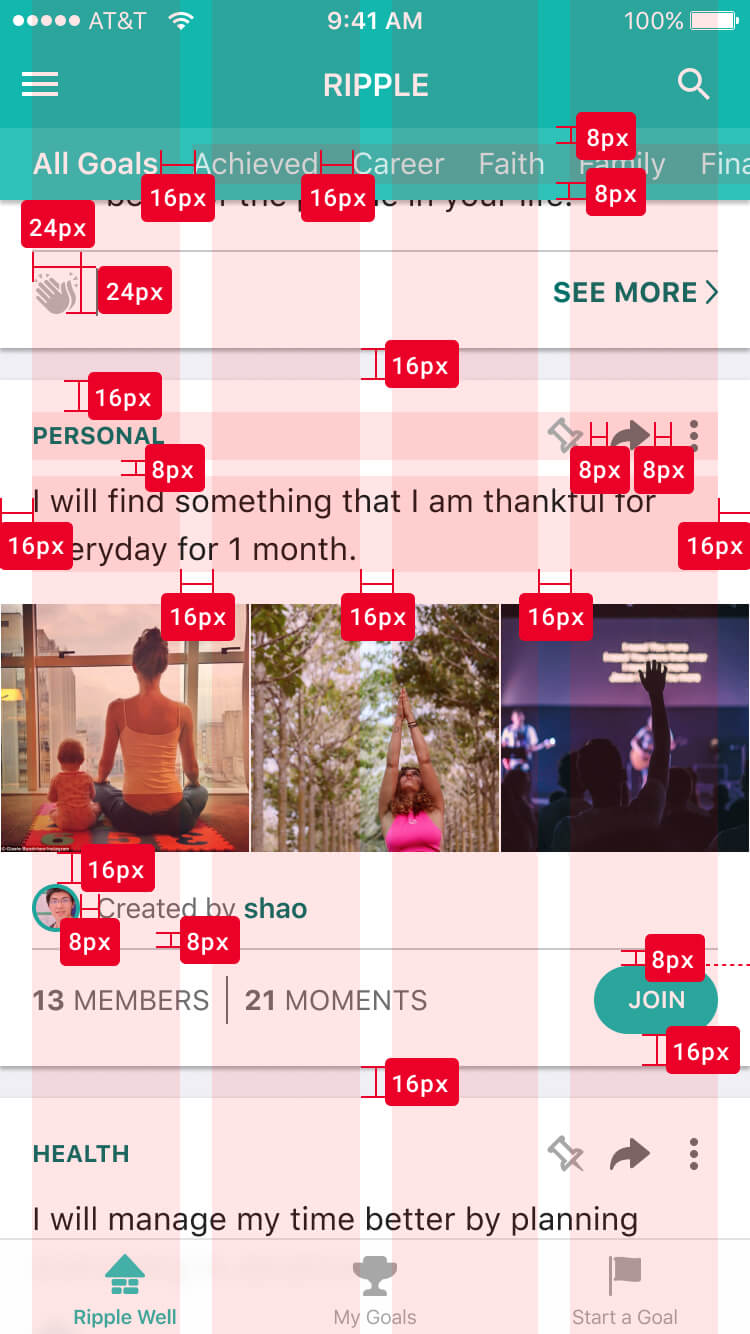
I used the 8-point grid system within 4 columns in the content area religiously throughout the entire design.
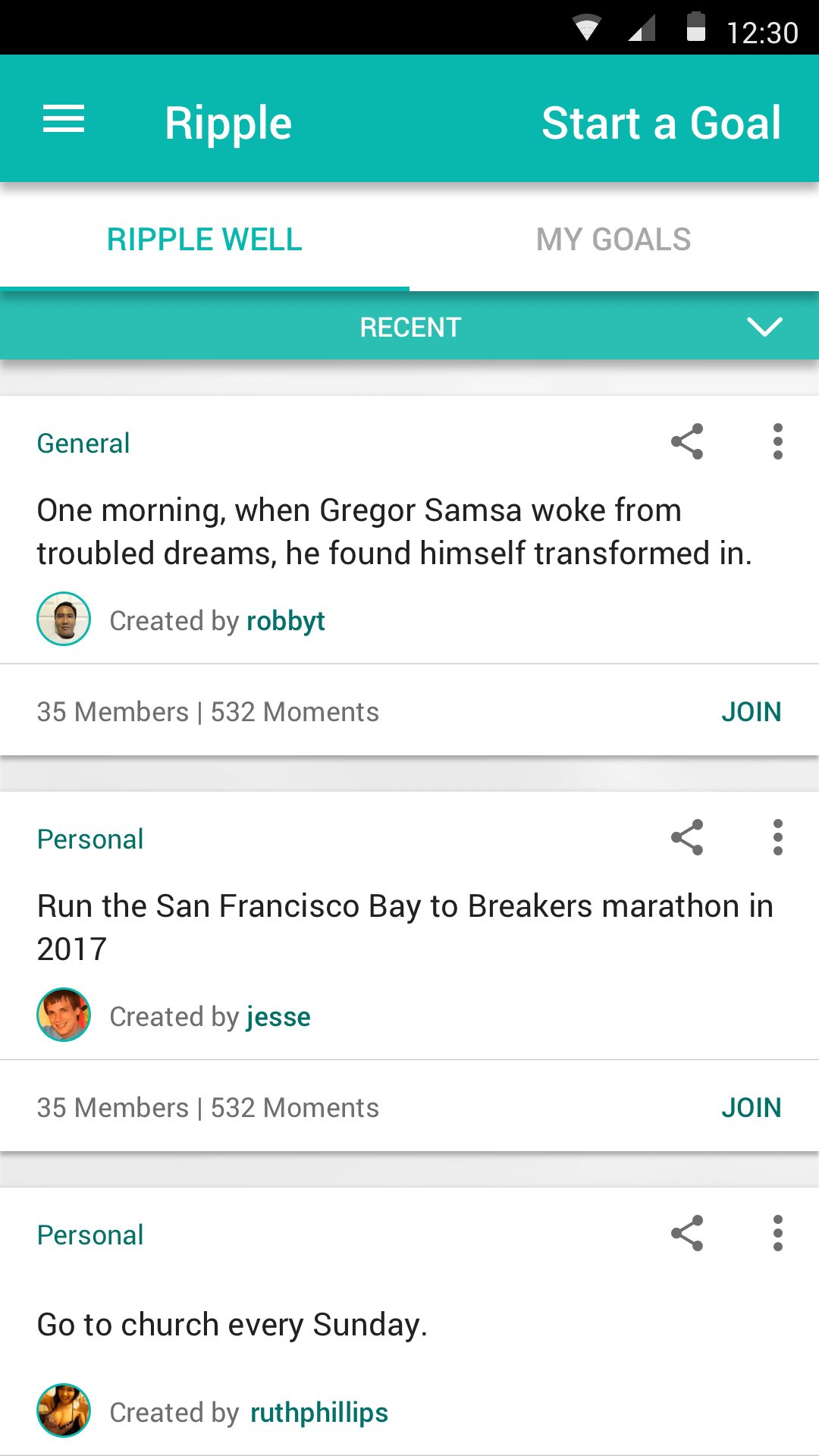
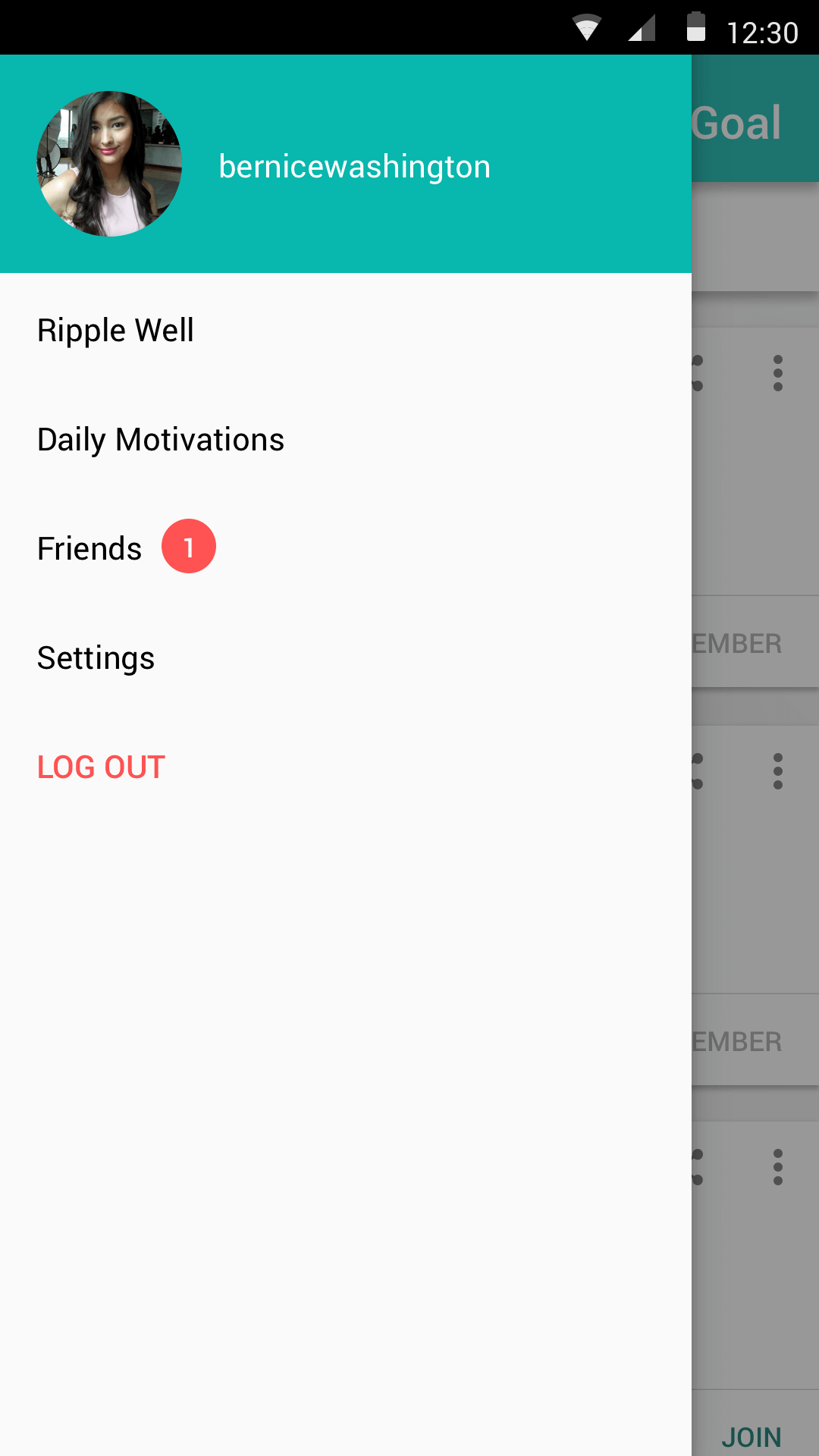
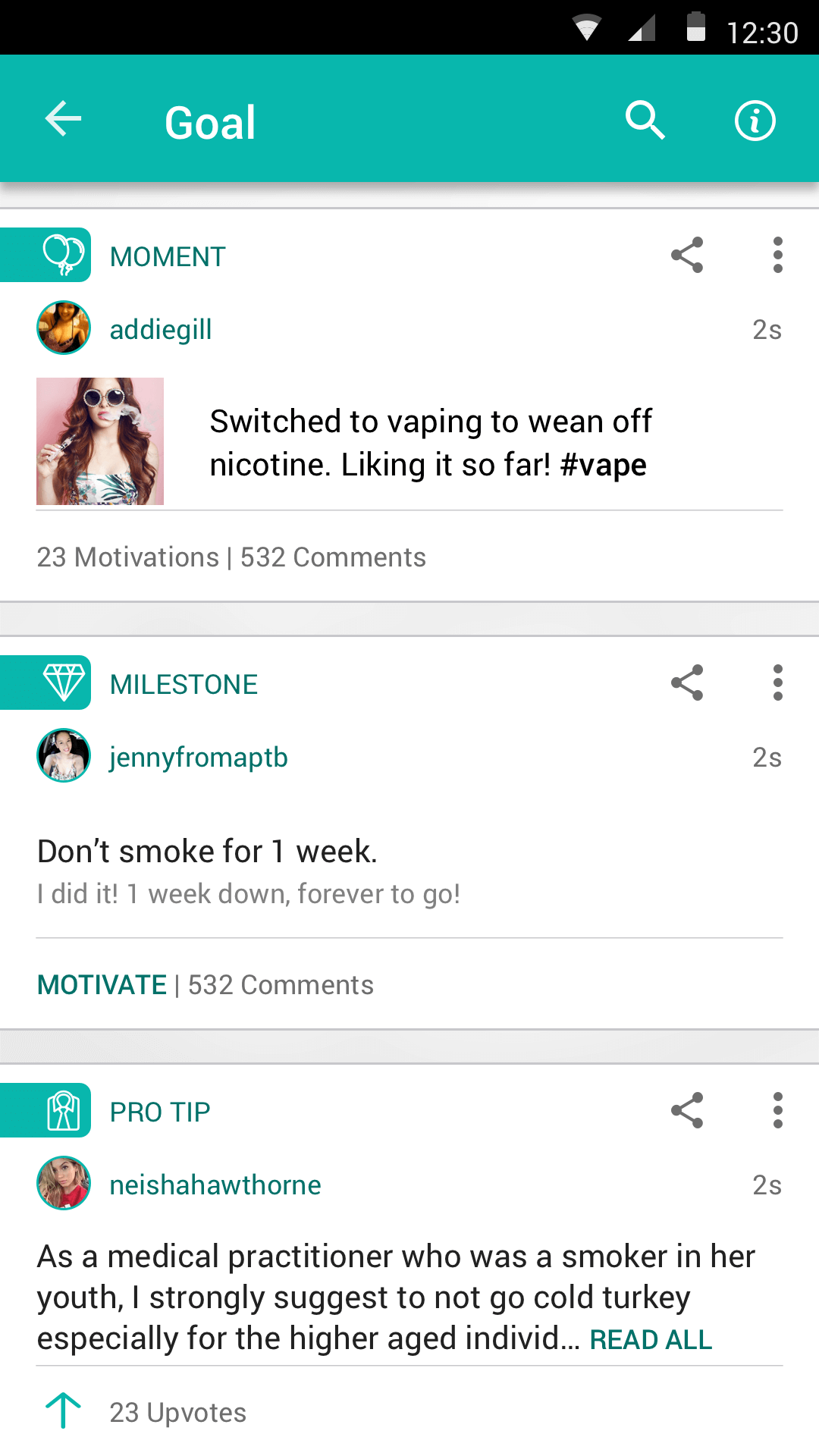
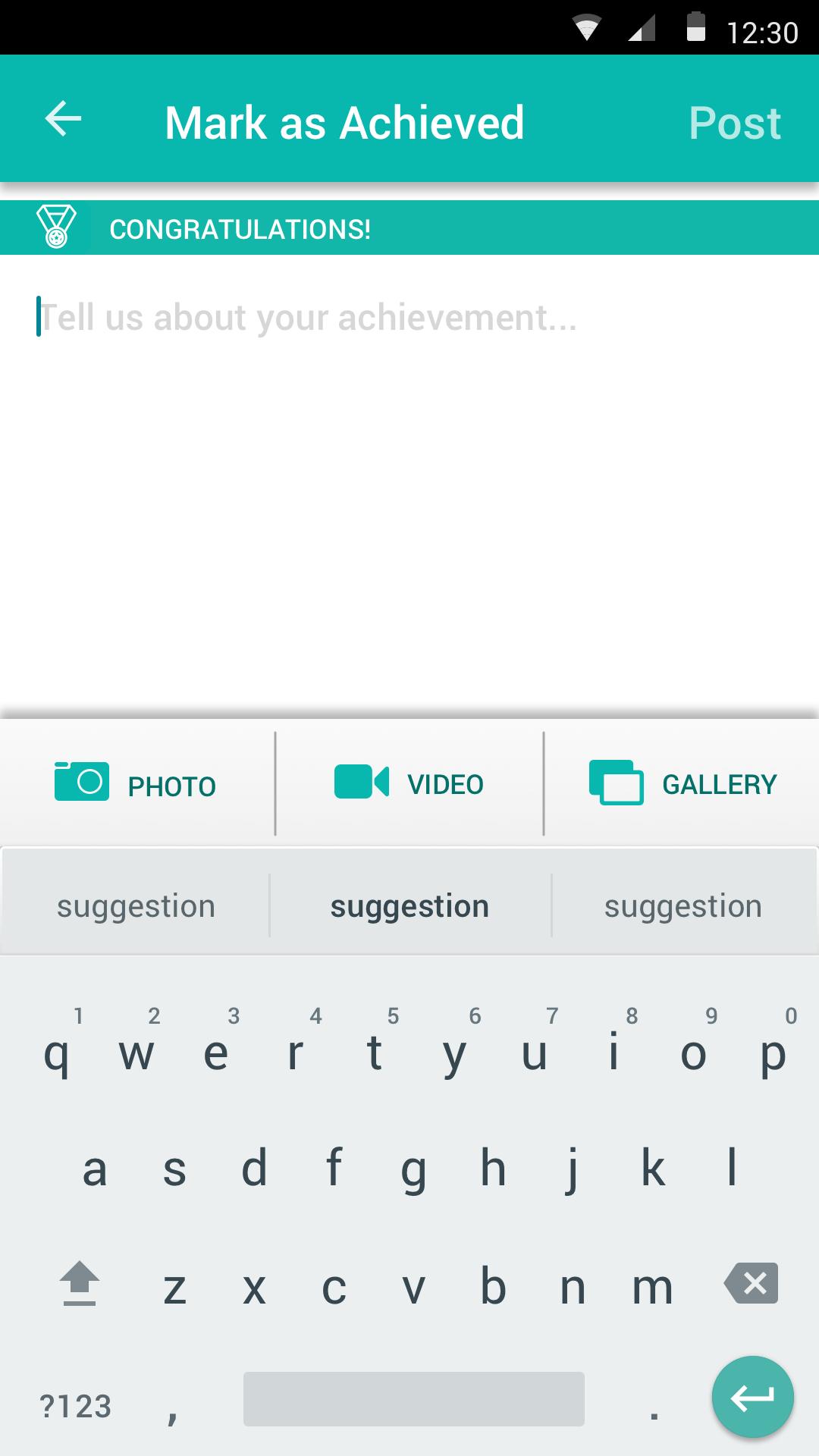
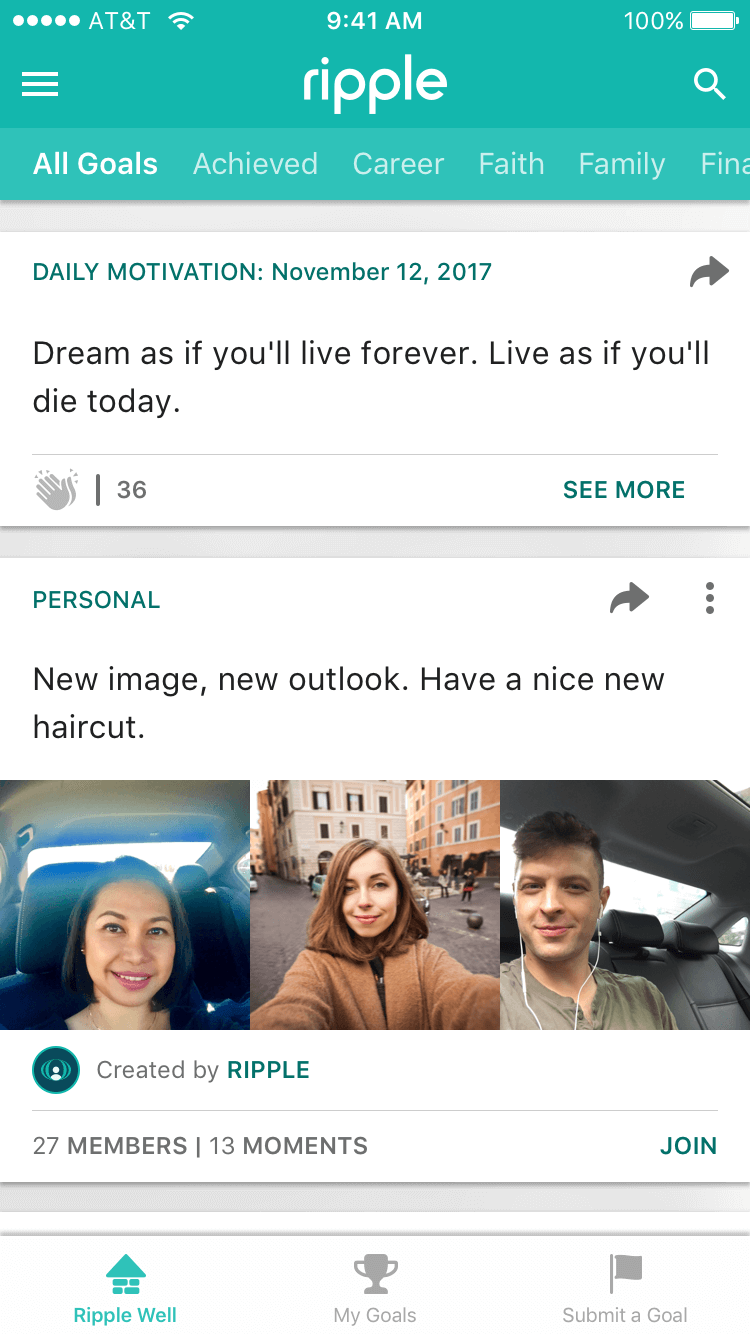
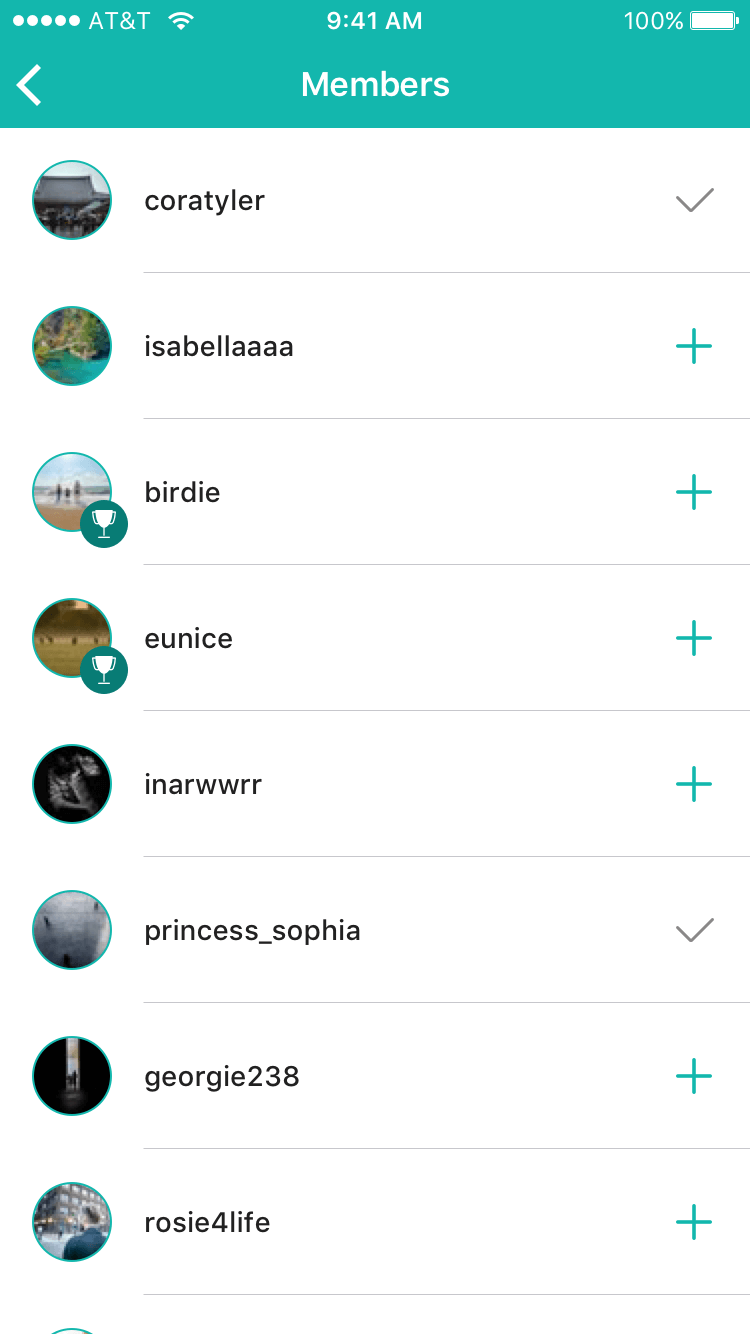
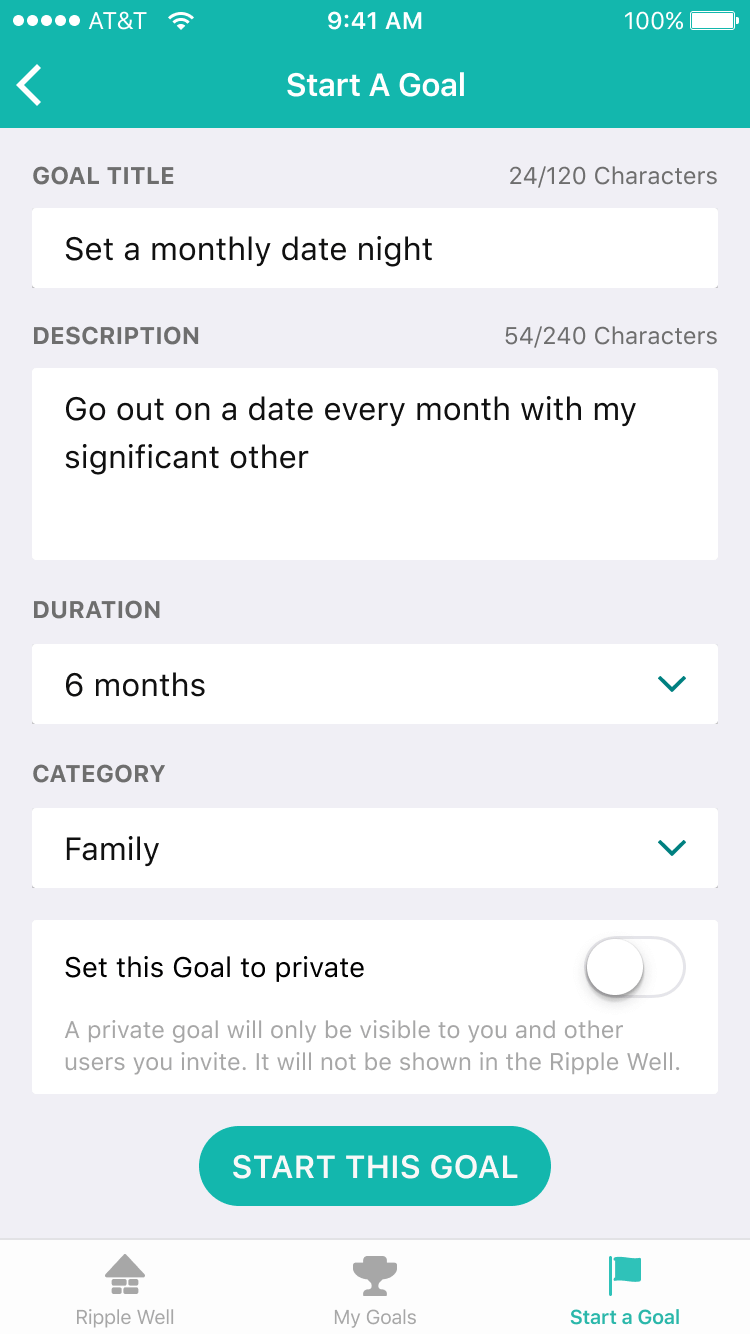
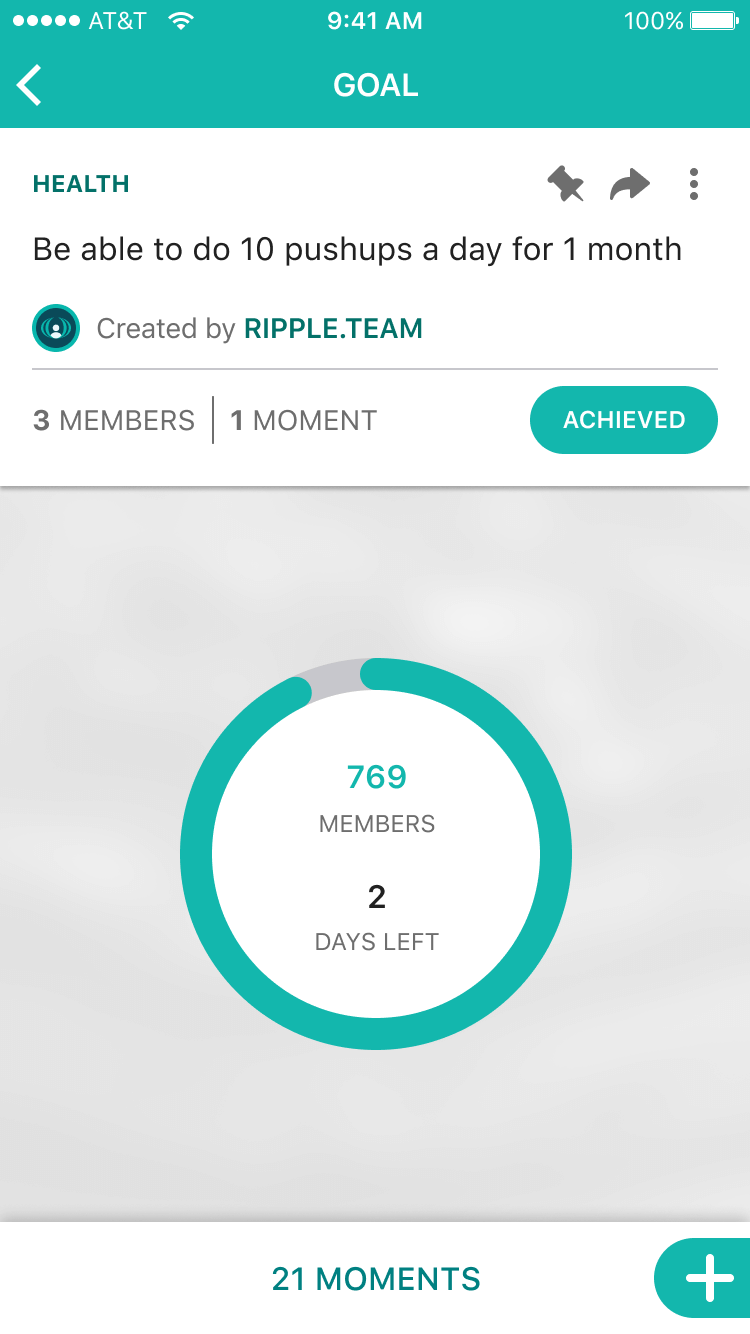
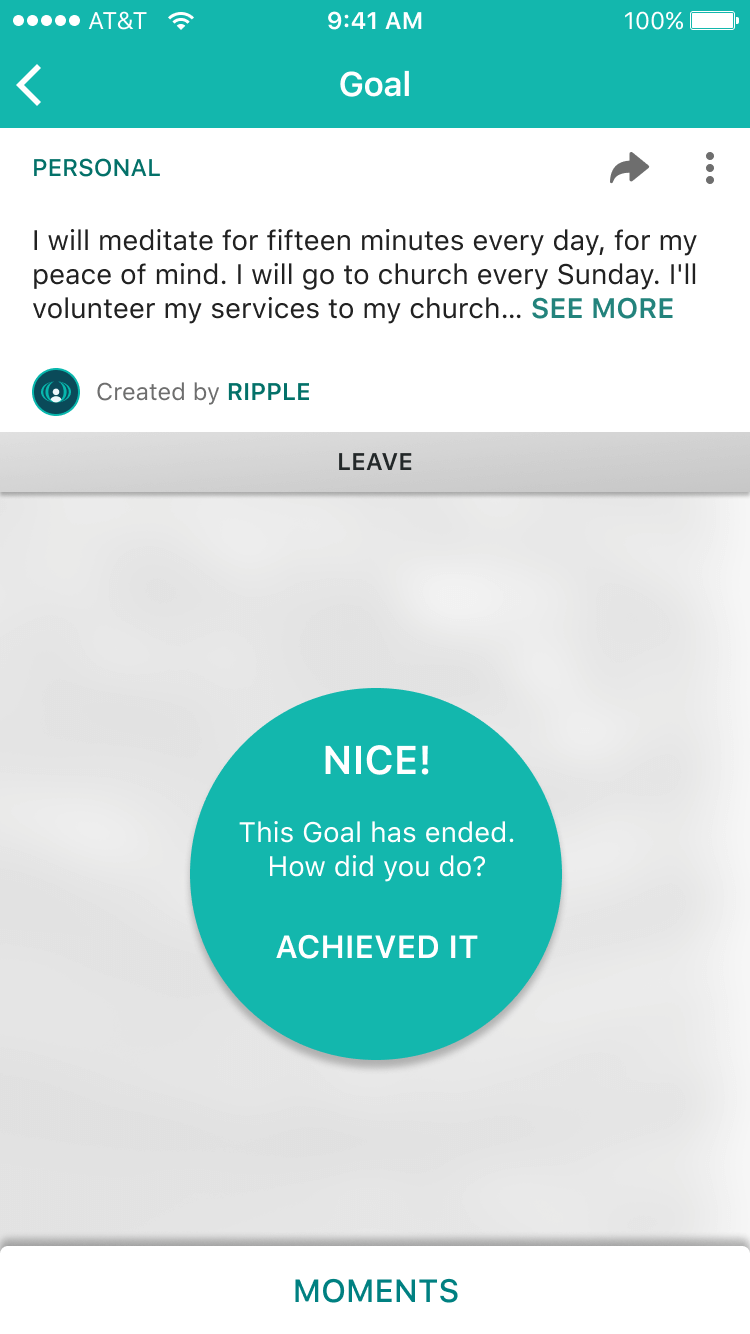
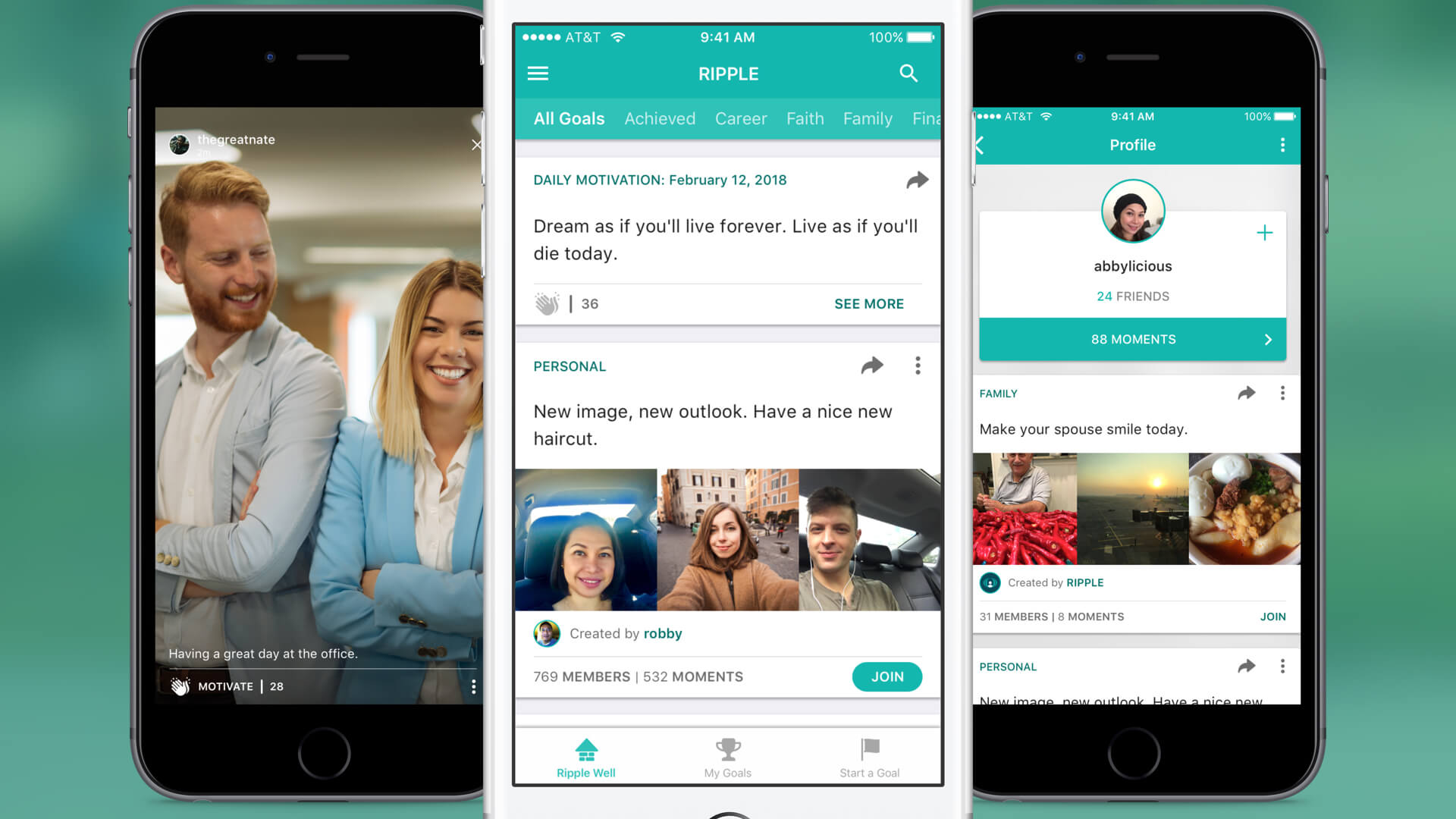
Screenshots
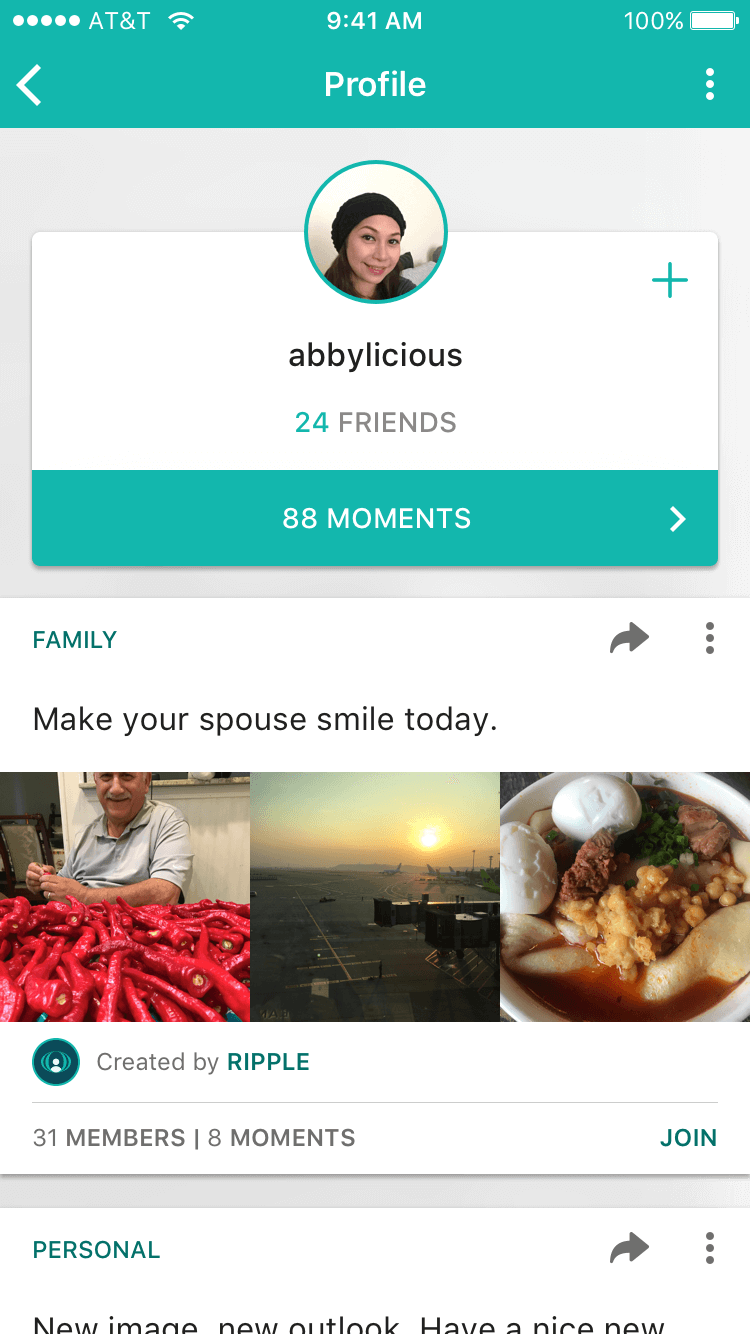
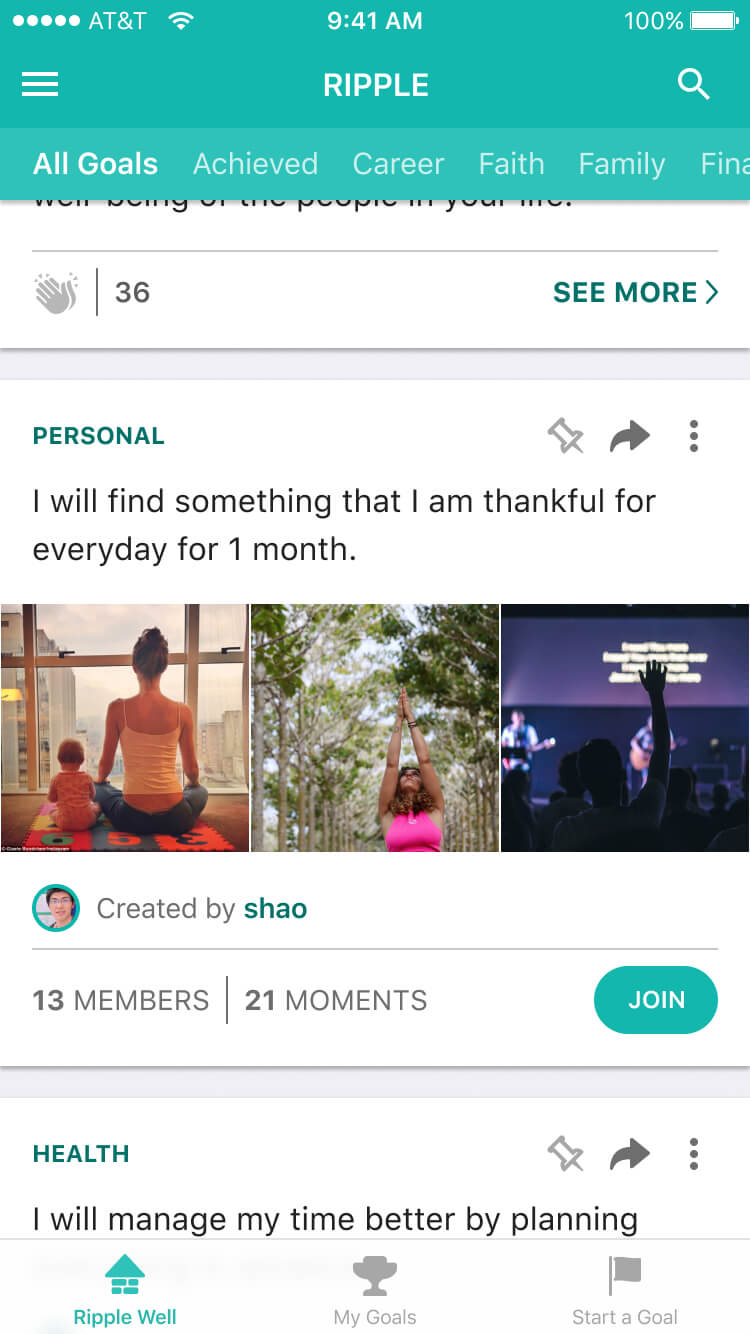
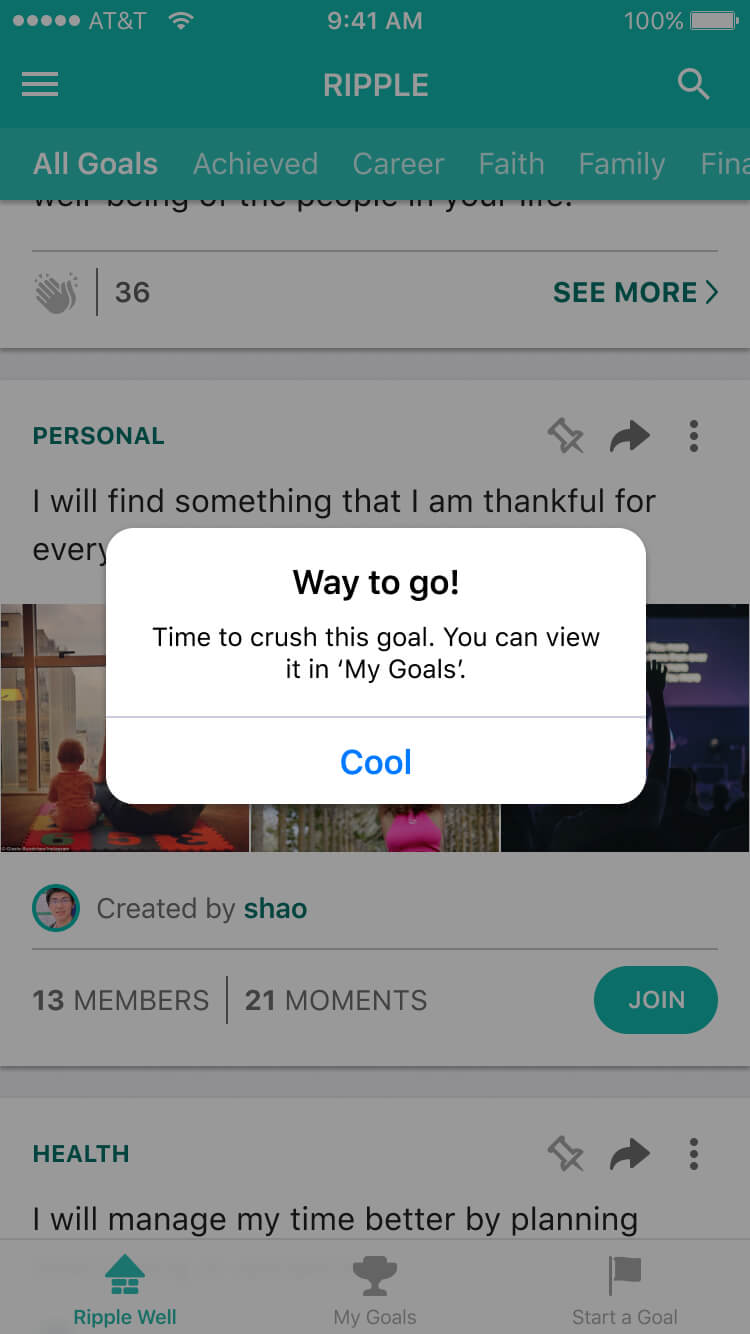
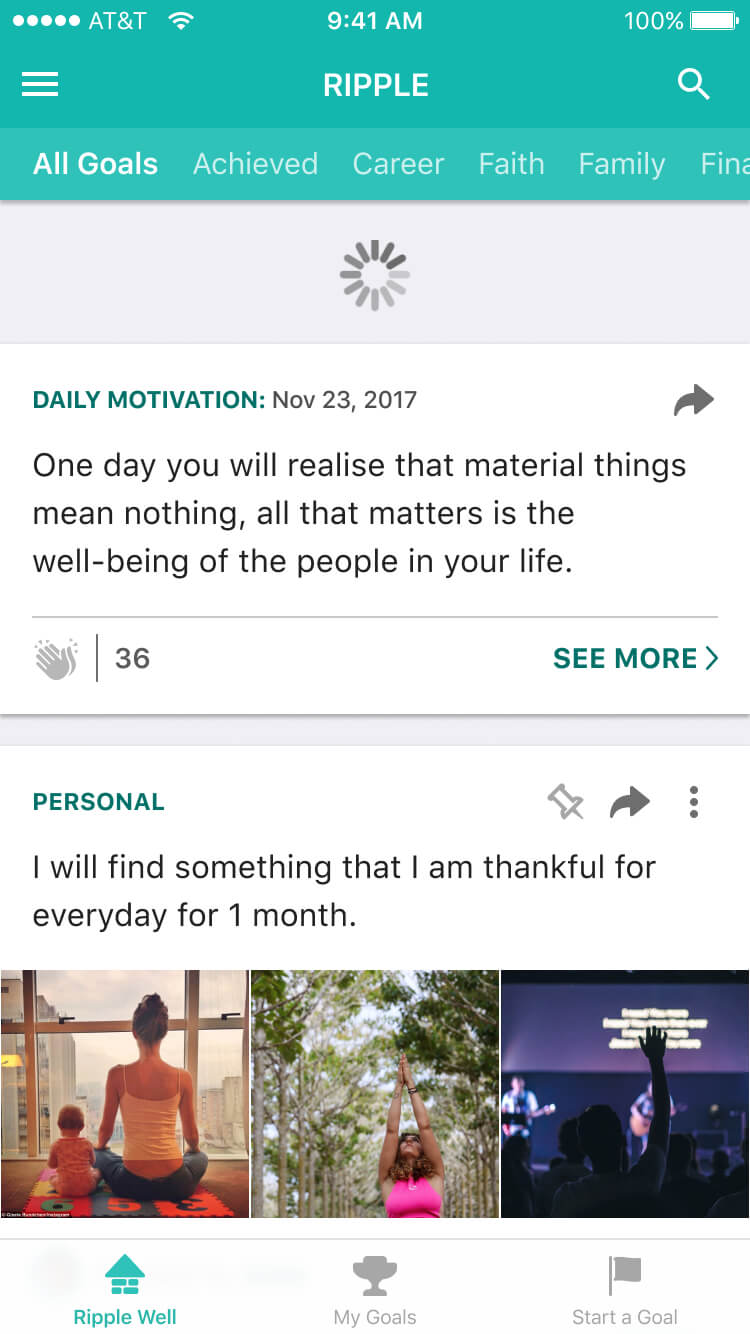
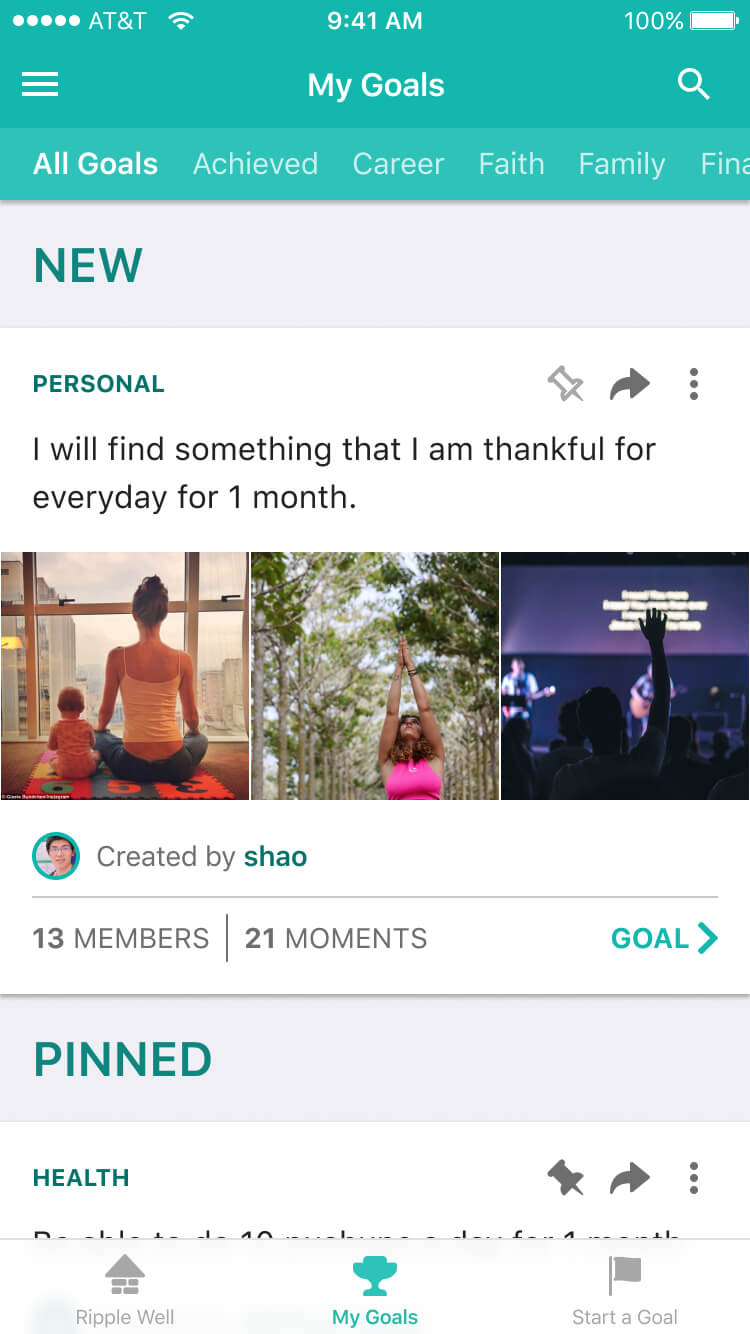
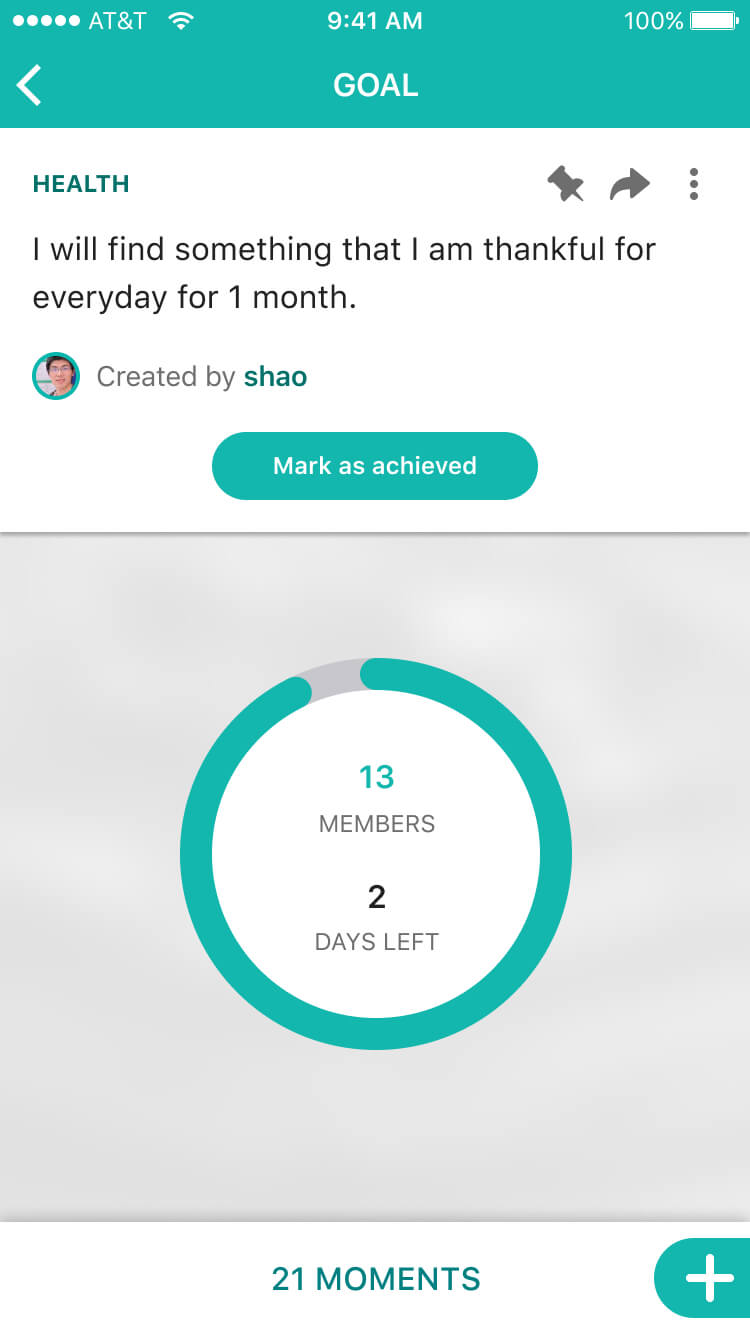
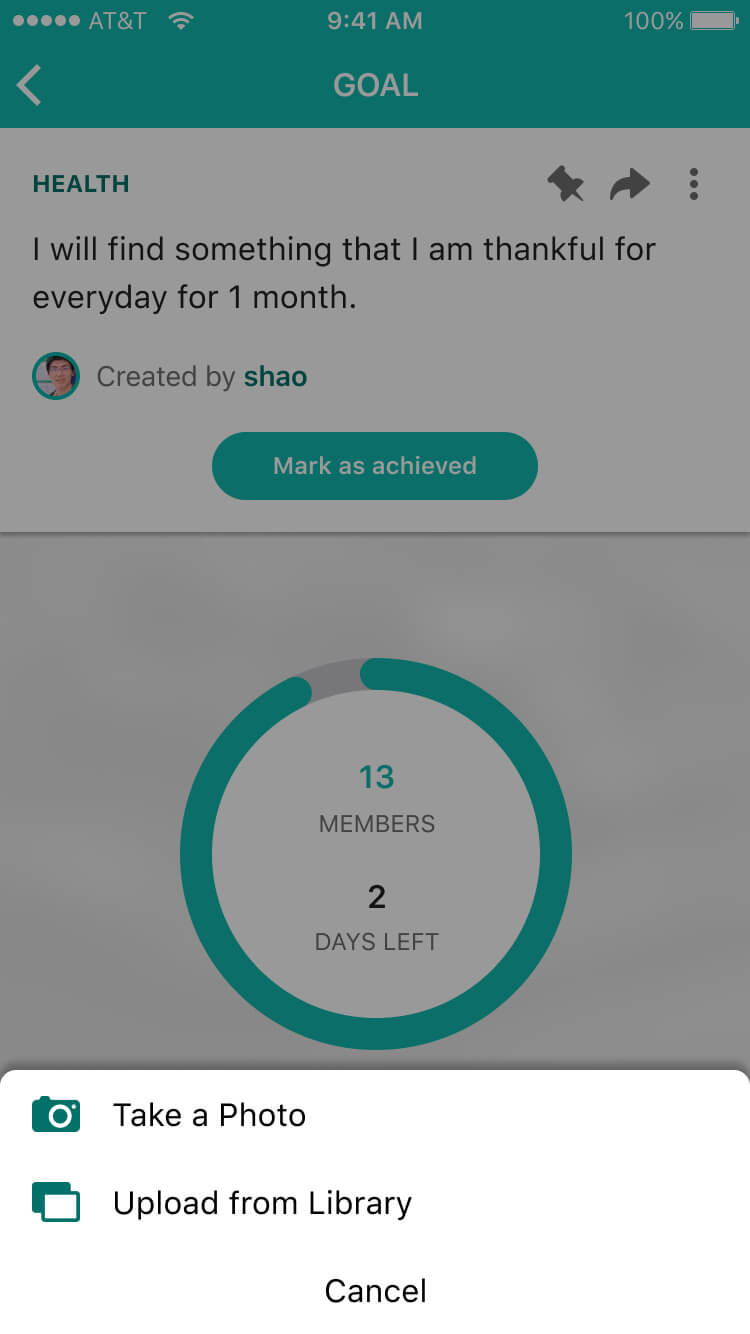
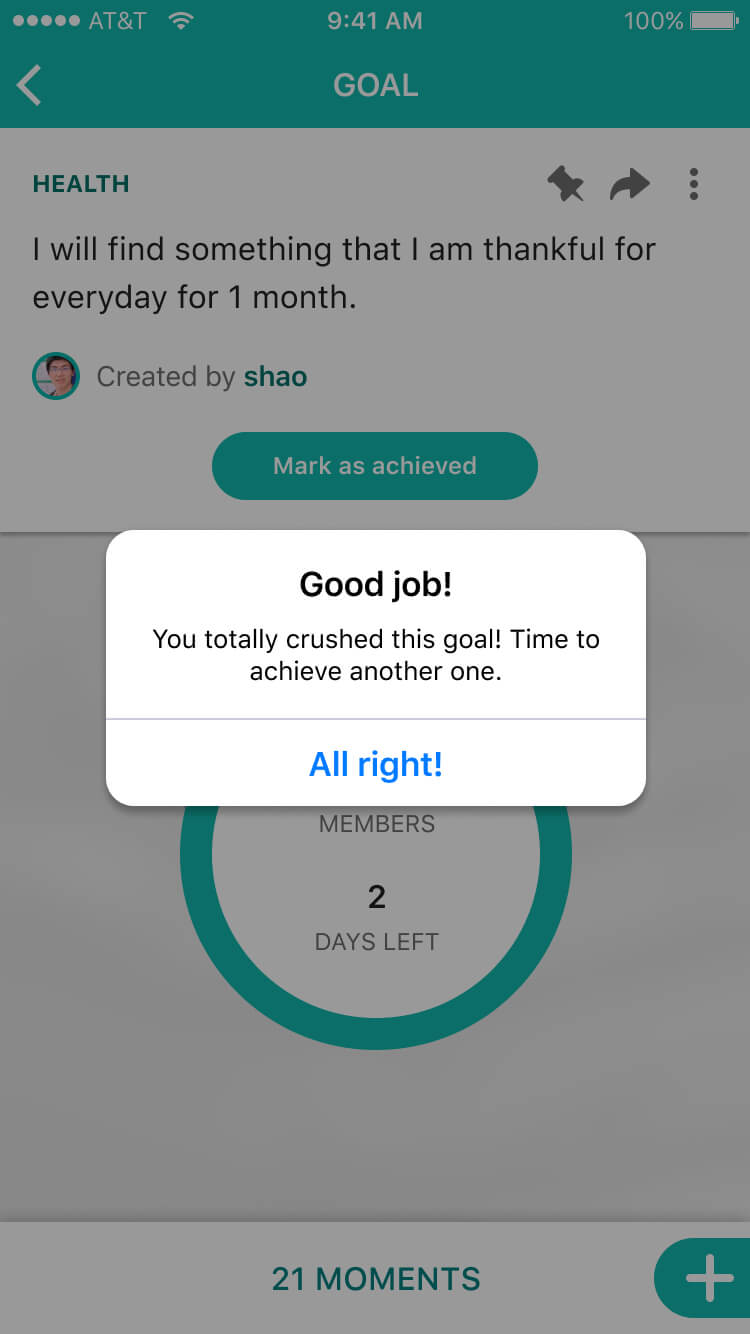
Some key features for our iOS releases include:
- Showing the latest 3 photos (or what we called "Moments") posted within a goal
- The "Motivate" function is our main action for each goal or post symbolized by a clapping hand icon
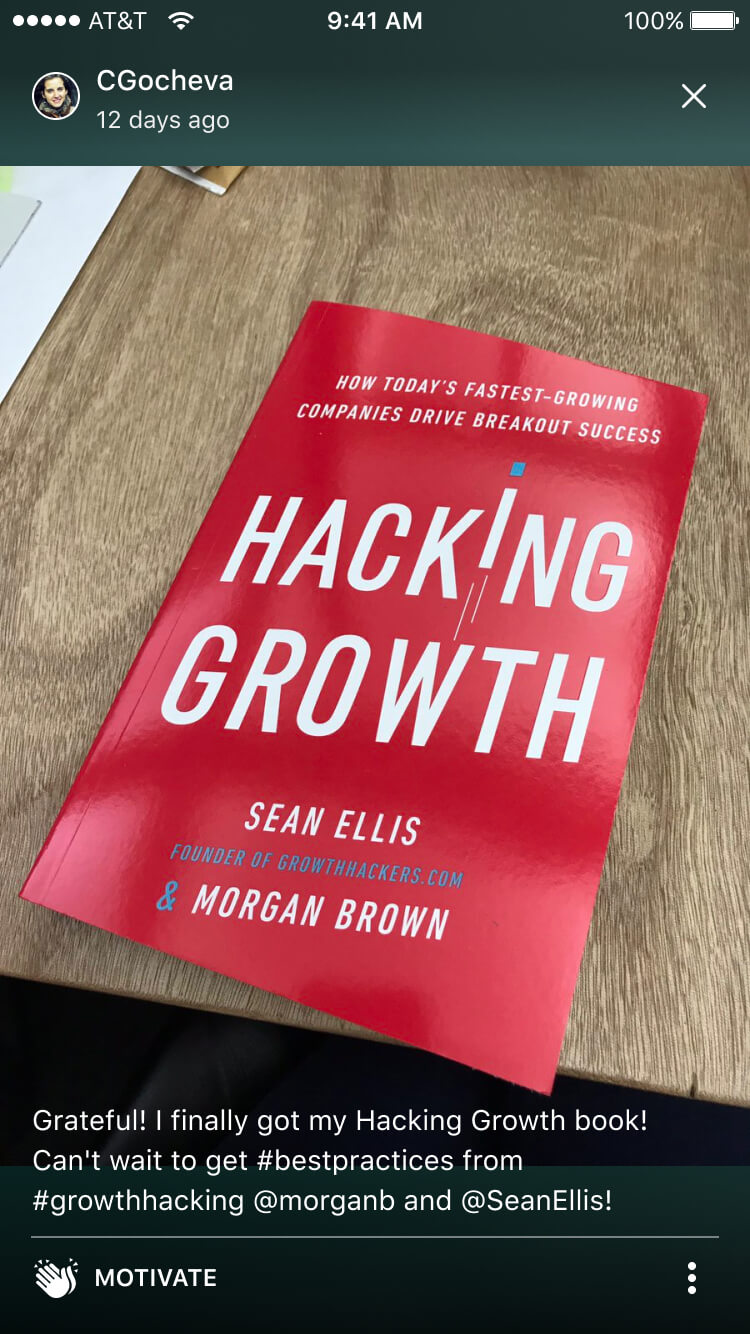
- Full screen view of photos with hidable UI upon screen tap
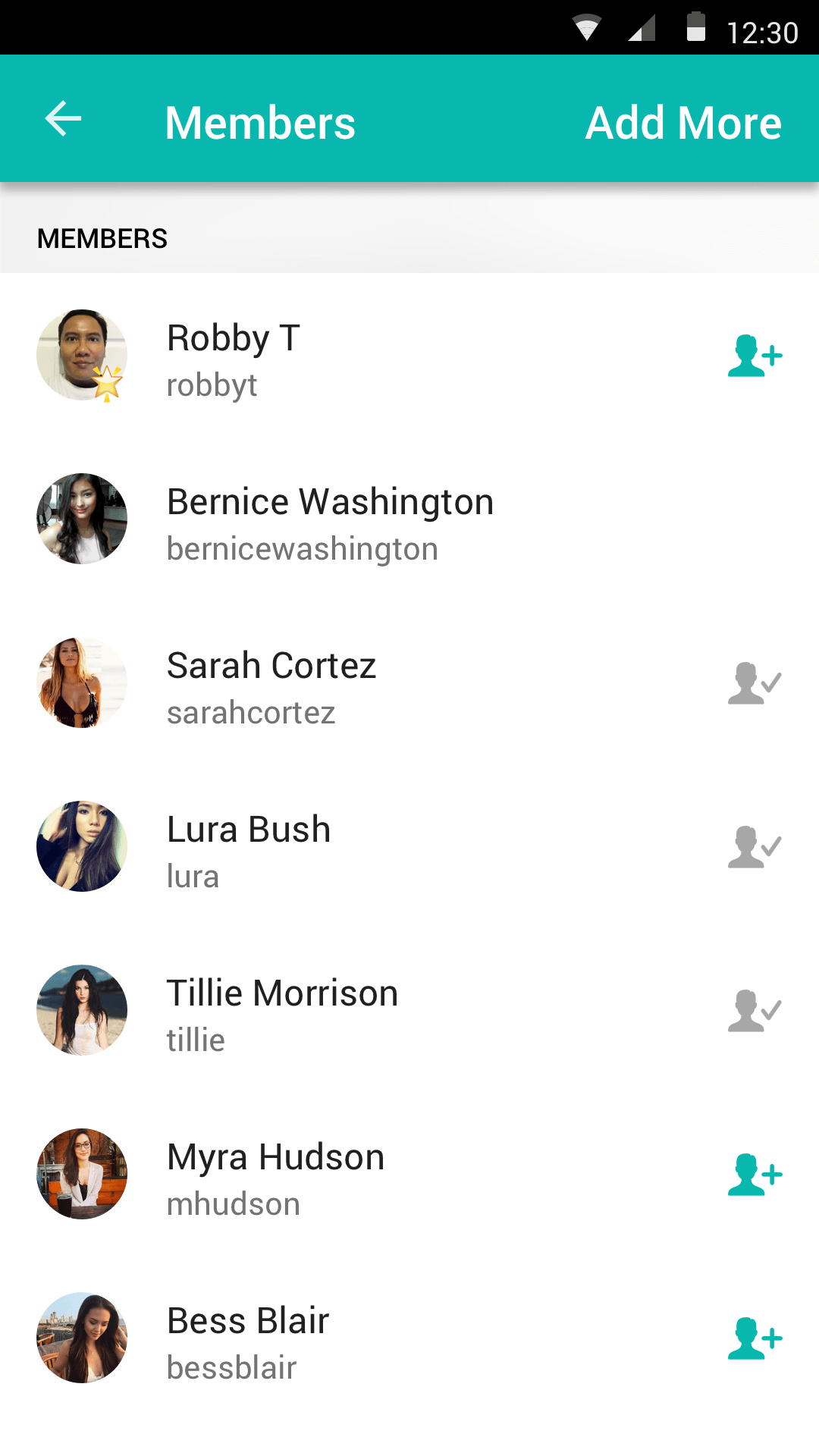
- Private goals that can only be accessed by you or anyone you invite
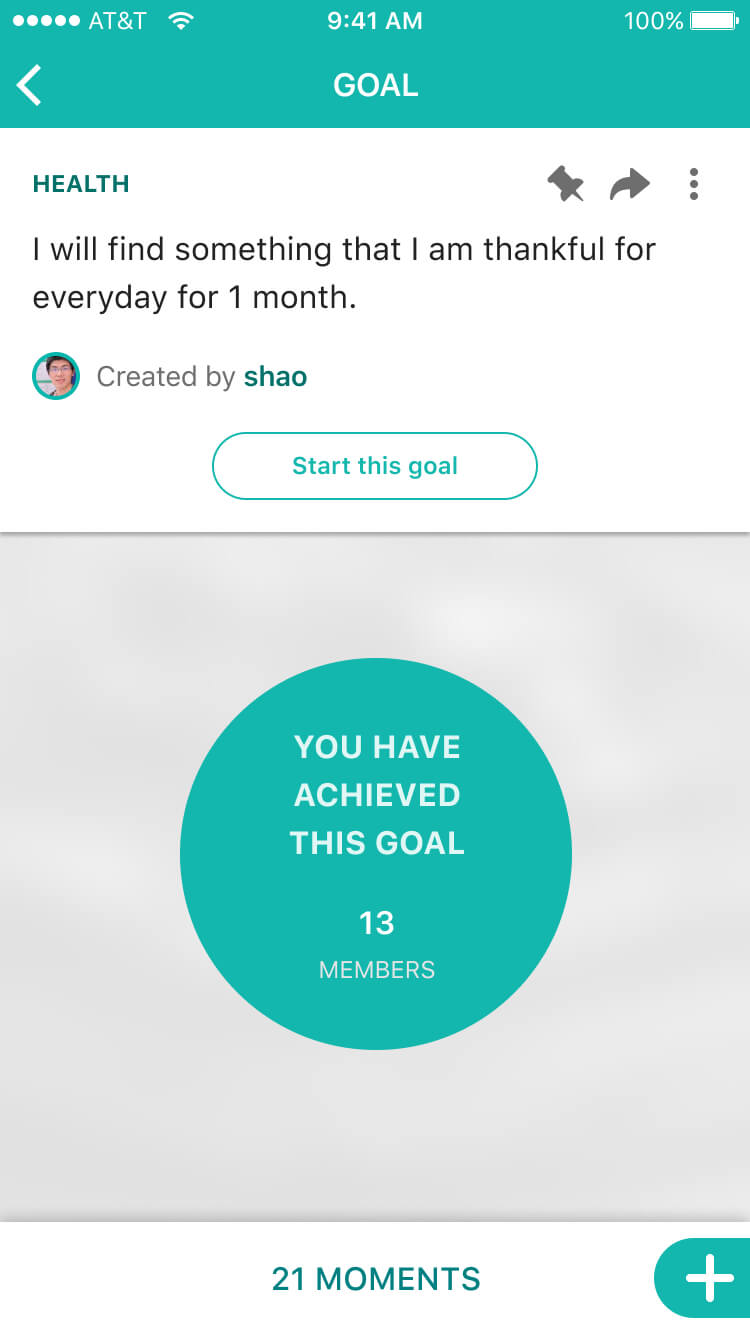
Join A Goal
Goal
Moments
Current Status & Future
After 2 years of being out, we decided to take Ripple Goals down from the App Store in March 2019.
With the absolute minimal effort in any marketing tactics, we had a total of 186 registered users. We had an average of 11 active users per month at an average of 5 minutes per session.
We received some great feedback throughout its run but came to realize that setting and achieving goals is hard work. People generally avoid hard work so the unique value proposition of our product was not that appealing to our target users.
As our personal and professional lives developed throughout Ripple's run, Jesse and I are still in constant contact and remain good friends. We plan on collaborating again together in the near future.
 Robby Torres / Product Designer
Robby Torres / Product Designer